- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
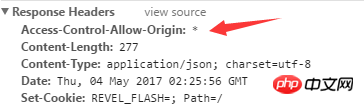
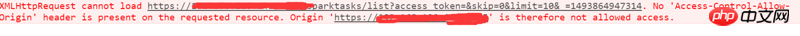
J'ai traité l'en-tête ici, pourquoi y a-t-il toujours un problème inter-domaines


为情所困2017-05-19 10:22:18
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
node跨域 请参考
PHPz2017-05-19 10:22:18
Vous êtes un cadre express ? Voici comment fonctionne mon programme-cadre express :
app.all('*', function(req, res, next) {
res.append('Access-Control-Allow-Origin', '*');
next()
});Il est nécessaire de traiter toutes les demandes de manière uniforme et de définir l'en-tête res pour autoriser les requêtes inter-domaines. Je ne sais pas comment écrire votre code spécifiquement. Si vous n'arrivez toujours pas à le résoudre, je vous suggère de publier le. codez et jetez un oeil.
某草草2017-05-19 10:22:18
Utilisez simplement jsonp pour traverser le domaine
getJSONDATA(){
$.ajax({
url: "xxx", //接口地址
data: {xxx}, //传参
dataType: "jsonp",
jsonpCallback: "person", //核心cb
success: function (data) {
console.log(data.s);
}
});
},