- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

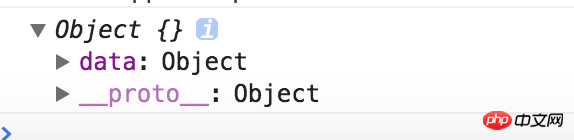
Comme le montre l'image, vous pouvez voir la valeur une fois développée, mais la valeur n'est pas réellement dans l'objet

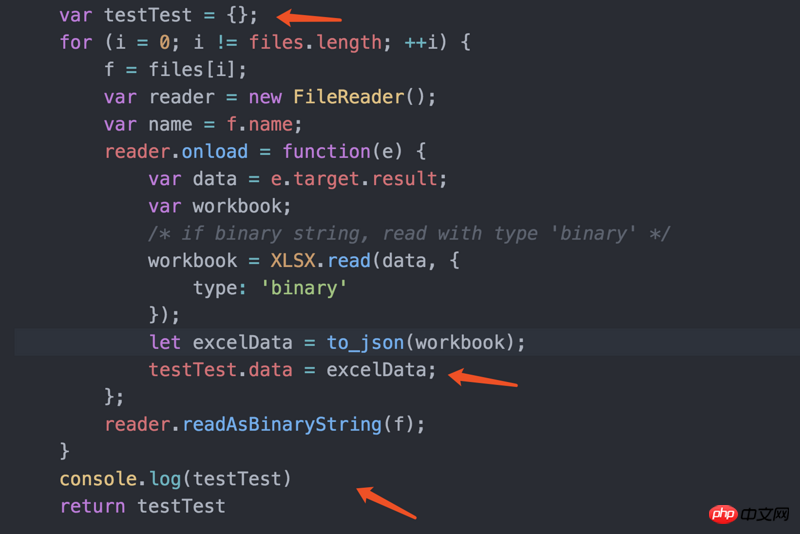
if (typeof require !== 'undefined') var XLSX = require('xlsx');
function to_json(workbook) {
var result = {};
workbook.SheetNames.forEach(function(sheetName) {
var roa = XLSX.utils.sheet_to_row_object_array(workbook.Sheets[sheetName]);
if (roa.length > 0) {
result[sheetName] = roa;
}
});
return result;
}
export function handleFile(e) {
var files = e.target.files;
var i, f;
var testTest = {};
for (i = 0; i != files.length; ++i) {
f = files[i];
var reader = new FileReader();
var name = f.name;
reader.onload = function(e) {
var data = e.target.result;
var workbook;
/* if binary string, read with type 'binary' */
workbook = XLSX.read(data, {
type: 'binary'
});
let excelData = to_json(workbook);
testTest.data = excelData;
};
reader.readAsBinaryString(f);
}
console.log(testTest)
return testTest
}
仅有的幸福2017-05-19 10:21:52
Lorsque la console de Chrome imprime un objet, la valeur de la vue est obtenue en détail en cliquant sur développer. L'ensemble du processus :
.Déclaration d'objet vide
Exécuter la console, chrome imprime l'objet, et passe la référence de l'objet
FileReader est terminé, attribuez des données à l'objet
Dans la console, cliquez pour développer la valeur et obtenir la valeur détaillée de l'objet via la référence de l'objet
Vous pouvez voir la capture d'écran Object {} [i]Il y a une icône de [i] avec la description de la console de l'objet correspondant : Object {} [i]这里有个[i]的图标,有对应的对象console说明:
value below was evaluated just now
la valeur ci-dessous a été évaluée tout à l'heure#🎜🎜#伊谢尔伦2017-05-19 10:21:52
La question est : quand votre reader.onload court-il ?
De plus, je ne comprends toujours pas, pourquoi ne pas simplement copier et coller le code ? ? ? Pourquoi faire une capture d'écran ?