- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
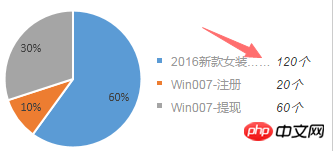
Je suis en train de créer un diagramme circulaire echarts, dans lequel la légende est générée dynamiquement. Parfois, plus d'une douzaine de textes seront envoyés en arrière-plan, et le style est moche. Maintenant, je veux réaliser : lorsque le texte est dans une seule légende. dépasse 8, il le changera automatiquement en points de suspension "..." (comme le montre l'image ci-dessous), veuillez me donner quelques conseils.

迷茫2017-05-19 10:21:29
Il y a un formateur sous l'élément de configuration de la légende
formatter: function (name) {
return (name.length > 8 ? (name.slice(0,8)+"...") : name );
}伊谢尔伦2017-05-19 10:21:29
Faites un jugement, puis utilisez la concaténation de chaînes.
if(name.length>8){
name=name.slice(0,8)+"..."
}phpcn_u15822017-05-19 10:21:29
Si l'annotation n'est pas affichée sur le diagramme circulaire, elle peut être interceptée après la transmission des données depuis l'arrière-plan.
Ou formatez-le simplement.
formatter: function(name){
return name.length>8?name.substr(0,7)+"...":name;
}