- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

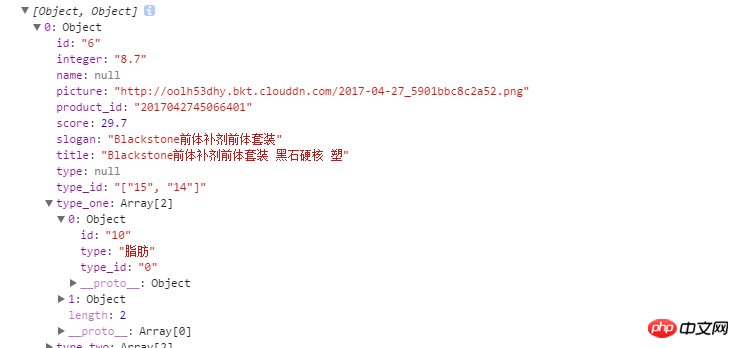
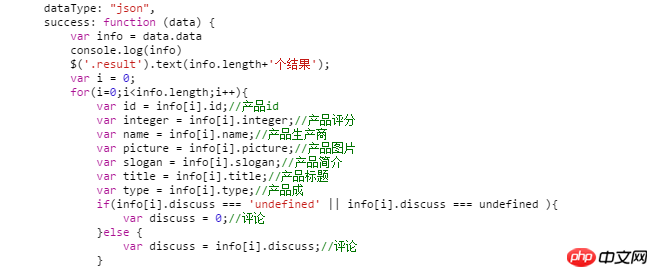
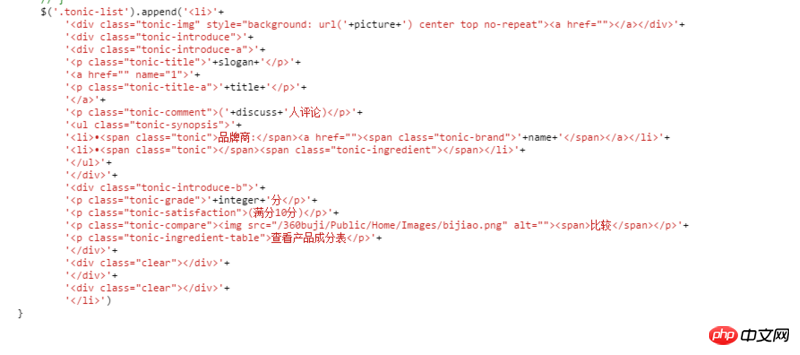
Comment parcourir les données json avec cette structure pour obtenir la plus profonde, et j'utilise la méthode d'épissage de chaînes. Si je rends ci-dessous, je ne peux utiliser qu'une boucle for. Existe-t-il un moyen d'utiliser une grande boucle for pour. le parcourir ? Publier des données ? ? ? S'il vous plaît, aidez


漂亮男人2017-05-19 10:20:40
Je suis d'accord avec ce qui précède, utilisez des modèles js tels que artTemplate et autres.
Si vous insistez pour utiliser la concaténation de chaînes, c'est une boucle dans une boucle. Ce n'est rien de plus que d'ajouter un peu de sucre syntaxique.
Comme suit.
(
()=>{
const data=[
{
id:10,
name:"jack",
lists:[
{
item:"水泥",
num:323
},
{
item:"钢筋",
num:111
}
]
},
{
id:15,
name:"tom",
lists:[
{
item:"西瓜",
num:44
},
{
item:"桔子",
num:66
}
]
}
];
const getHtml=({name,id,lists})=>`<li>
<p>我叫${name},我的工号是${id}</p>
<p>我有一批货物,它们分别是:</p>
<section>
${lists}
</section>
</li>
`;
const getList=({item,num})=>`<p>货物名:${item},货物编号:${num}。</p>\n`;
let result="";
data.forEach(person=>{
const {name,id}=person;
let lists="",
_lists=person.lists;
_lists.forEach(list=>{
const {item,num}=list;
lists+=getList({item,num});
});
result+=getHtml({name,id,lists});
});
console.log(result);
}
)();
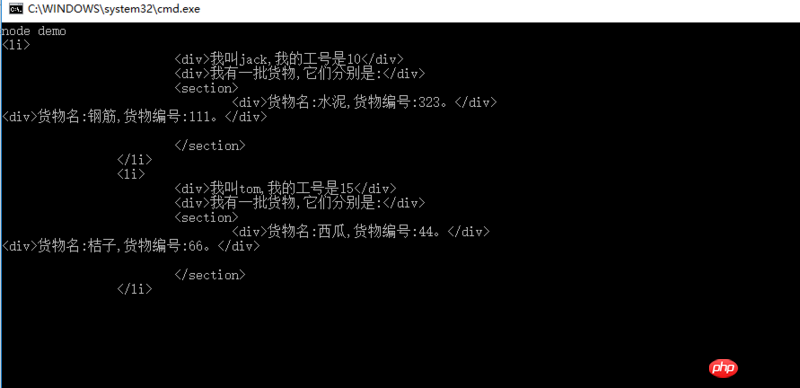
Les résultats sont les suivants

PHP中文网2017-05-19 10:20:40
Réponse simple : utilisez les fonctions.
Réponse complexe : chaque couche d'objet utilise une fonction pour la convertir en chaîne, puis la colle dans la couche la plus externe.
Une approche plus intelligente : n'utilisez pas jQuery. Si vous devez être compatible avec IE9-, utilisez Knockout.js, avalon.js. Si ces vieux gars et dames peuvent être abandonnés, utilisez VueJS, Angular 4.0+, React. Alors donnez-leur un indice : votre navigateur est trop ancien.
PHP中文网2017-05-19 10:20:40
Dans ce cas, il est recommandé d'utiliser le modèle js. Il est trop difficile d'épisser les chaînes vous-même
.