- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
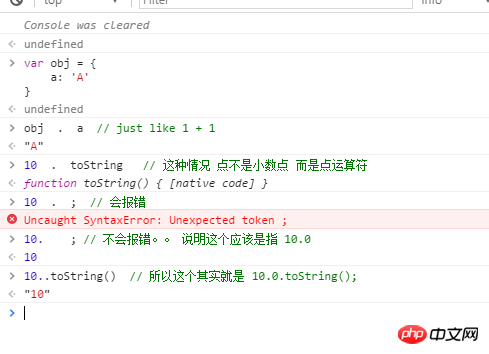
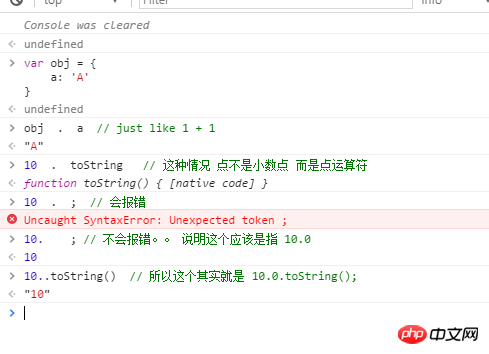
Appelez directement la méthode sur le prototype Number, comme suit :
10.toString(); signalera une erreur :Uncaught SyntaxError: Invalid or unexpected token
Cependant, il n'y aura aucune erreur si vous appelez directement des nombres à virgule flottante
10.1.toString();//"10.1"J'ai vu cette explication :
Les littéraux numériques appellent directement les méthodes. Tant que le moteur JavaScript ne confond pas le point décimal avec l'opérateur point de l'objet, diverses méthodes d'écriture peuvent être utilisées. JavaScript comprendra le premier point comme un point décimal. (c'est-à-dire 10.0), comprenez le deuxième point comme appelant les propriétés de l'objet, afin d'obtenir le résultat correct.
Par exemple, les méthodes d'appel suivantes sont correctes
(10).toString(2)
10..toString(2) // "1010"
10 .toString(2) // "1010"
10.0.toString(2) // "1010"
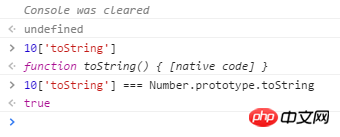
10['toString'](2) // "1010"Mais je ne comprends pas comment ça marche.
Au début, j'ai deviné que c'était à cause de la priorité des parenthèses ou des opérateurs point. Ai-je d'abord converti 10 en nombre ?
Mais je ne pense pas que cela puisse s’expliquer.
Excusez-moi, pourquoi obtenez-vous des erreurs lorsque vous appelez des méthodes prototypes directement sur des nombres entiers, mais pas sur des nombres à virgule flottante ?
Pourquoi la méthode prototype d'un entier peut-elle être appelée via les méthodes listées ci-dessus ?
世界只因有你2017-05-19 10:20:07
J'ai vu cette explication : les littéraux numériques appellent directement les méthodes. Tant que le moteur JavaScript ne confond pas le point décimal avec l'opérateur point de l'objet, diverses méthodes d'écriture peuvent être utilisées. JavaScript comprendra le premier point comme un point décimal. (c'est-à-dire 10.0), comprenez le deuxième point comme l'appel des propriétés de l'objet, afin d'obtenir le résultat correct.
Mon avis : Tant que la signification du point est sans ambiguïté, le compilateur peut le comprendre correctement.
Évidemment les parenthèses sont ajoutées, et le . suivant est l'opérateur point. 是 点运算符
不存在带两个小数点的数字,因此这里也是指 点运算符

所以这个 10..toString(2) 其实可以归结为下面一个
浮点数后面的点一定不再是指小数点了,而是指 点运算符
opérateur point

 Donc, ce 10..toString(2) peut en fait se résumer à ce qui suit
Donc, ce 10..toString(2) peut en fait se résumer à ce qui suit
Le point après le nombre à virgule flottante ne doit plus faire référence au point décimal, mais à l'opérateur point
1. (10.0).toString();
2. 10 .toString(); phpcn_u15822017-05-19 10:20:07
Le principe de compilation, lorsque le moteur commence à analyser les nombres, . est légal, il sera donc prioritaire en virgule décimale. Les solutions ci-dessus indiquent toutes à l'analyseur « fini de lire les nombres » et commencent à lire le jeton suivant.