- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

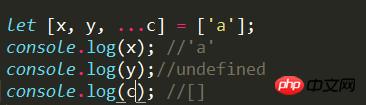
Veuillez expliquer la raison, en particulier c
伊谢尔伦2017-05-19 10:20:03
Tout d'abord, dans ES6, ... a lui-même la fonction d'un objet structurel.
const [...a] = [1, 2, 3]
a // [1, 2, 3]Donc pour l'affectation déstructurante et la correspondance biunivoque entre éléments, la question se décompose en
let [a, b, ...c] = [a, undefined, undefined]过去多啦不再A梦2017-05-19 10:20:03
Quelle pourrait en être la raison...
C'est ainsi que sont stipulées les opérations de cession de déstructuration et d'agrégation...
Dans le tableau rvalue de l'opération d'affectation, il n'y a aucun élément en troisième position et au-delà, alors le carray est bien sûr un tableau vide...
迷茫2017-05-19 10:20:03
var [a,b,...c] = ['a']
//c是不定参数,b是默认参数(undefined)
console.log(a); //a
console.log(b); //undefined 解构不成功就是undefined
console.log(c); //[] 不定参数解构不成功是空数组[],它永远不可能为undefinedLa déstructuration des tableaux a des règles différentes pour les paramètres par défaut et les paramètres variables
習慣沉默2017-05-19 10:20:03
let [x,y, ...c] = ['a']
等于
let x, y, c = ..c
['a'].forEach(function (item, index, array) {
if (index === 1) {
x = array[index]
}
if (index === 2) {
y = array[index]
}
if (index === 3) {
c = array[index]
}
})
// 因为只有一个值,所以就x的变化了,而y和c没有变
// 循环里面是瞎扯的,但大概是这个原理