- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
J'ai lu les articles d'autres personnes expliquant pourquoi il est nécessaire d'utiliser deux couches d'éléments pour effectuer deux animations afin d'obtenir l'effet parabolique d'une petite boule, au lieu d'écrire simplement un élément<p class="ball"></p> ? Alors utilisez transformer Modifier les axes x et y. J'ai trouvé qu'écrire comme ça n'a aucun effet ? Mais pourquoi?
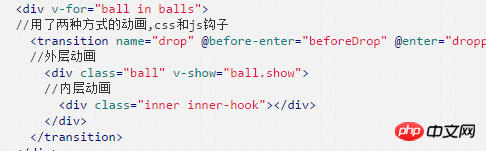
C'est le code de quelqu'un d'autre
Voici mon code
beforeDrop(el){
//把使用到的小球从起始位置(购物车位置)上升到添加按钮位置
let count=this.balls.length;
while(count--){
let ball=this.balls[count];
if(ball.show){
let rect=ball.el.getBoundingClientRect();
let y=-(window.innerHeight-rect.top-25)
let x=rect-rect.left-32
el.style.webkitTransform=`translate3d(${x}px,${y}px,0)`;
el.style.transform=`translate3d(${x}px,${y}px,0)`;
el.style.display="";
}
}
},
dropping(el,done){
let height=el.offsetHeight//触发重绘
this.$nextTick(()=>{
el.style.webkitTransform='translate3d(0,0,0)';
el.style.transform='translate3d(0,0,0)';
el.addEventListener('transitionend', done); //Vue为了知道过渡的完成,必须设置相应的事件监听器。
})
},
afterDrop(el){
let ball=this.dropballs.shift();
if(ball){
ball.show=false;
el.style.display="none"
}
},
css :
.ball-container{
.ball{
position: fixed;
z-index: 50;
width: 12px;
height: 12px;
left:32px;
bottom:25px;
background: rgb(0, 160, 220);
border-radius: 50%;
transition:3.6s all cubic-bezier(0.49, -0.29, 0.75, 0.41)
}
}
Adresse de l'article
/a/11...
给我你的怀抱2017-05-19 10:20:02
J'ai remarqué un problème au premier coup d'œil
el.style.webkitTransform=`translate3d(${x}px`,`${y}px,0)`;
el.style.transform=`translate3d(${x}px`,`${y}px,0)`;Vous ne renvoyez ici que la première moitié, le tout est une ficelle
el.style.webkitTransform=`translate3d(${x}px,${y}px,0)`;
el.style.transform=`translate3d(${x}px,${y}px,0)`;过去多啦不再A梦2017-05-19 10:20:02
transition : 0,6 s tous les bézier cubiques (0,49, -0,29, 0,75, 0,41) où le bézier cubique est le taux de mouvement, donc le simple fait d'en écrire un se transformera en une animation diagonale sans effet de parabole. Deux éléments sont en fait équivalents à une décomposition. vitesse