- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
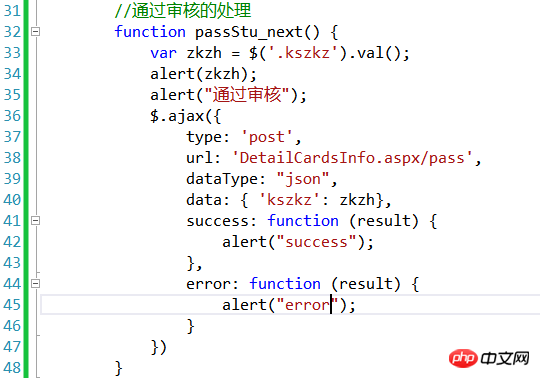
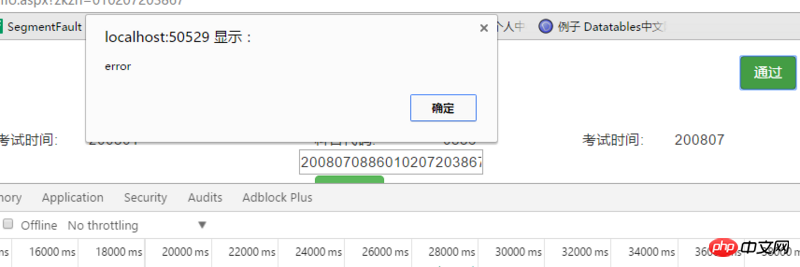
1. Projet Asp.net, le frontend utilise ajax pour transférer les valeurs vers le backend. Comment pouvons-nous déterminer s'il existe une méthode appelée vers le backend ? Définissez un point d'arrêt et partez du tout, et il n'y a alors aucun problème pour renvoyer le résultat, alors répondez simplement directement à la méthode d'erreur. S'il vous plaît, donnez-moi quelques conseils !
Page :

Carrières scène :

Navigateur :

réponse :

PHP中文网2017-05-19 10:19:24
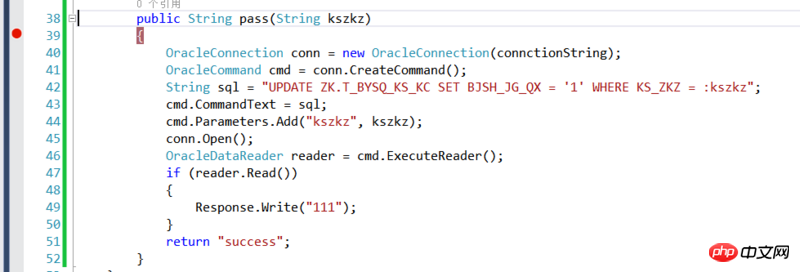
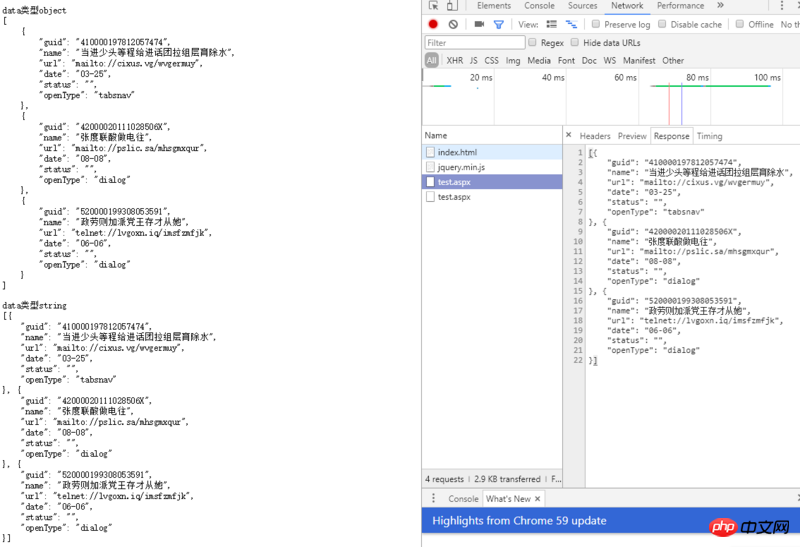
Lorsque vous envoyez une requête ajax, spécifiez le type de données à recevoir comme json et les données renvoyées par votre backend ne sont pas au format json. Par conséquent, il est considéré que la demande a échoué et un rappel d'échec est saisi. json 而你后端返回的数据不是json个格式。所以认定为请求失败,进入失败回调。
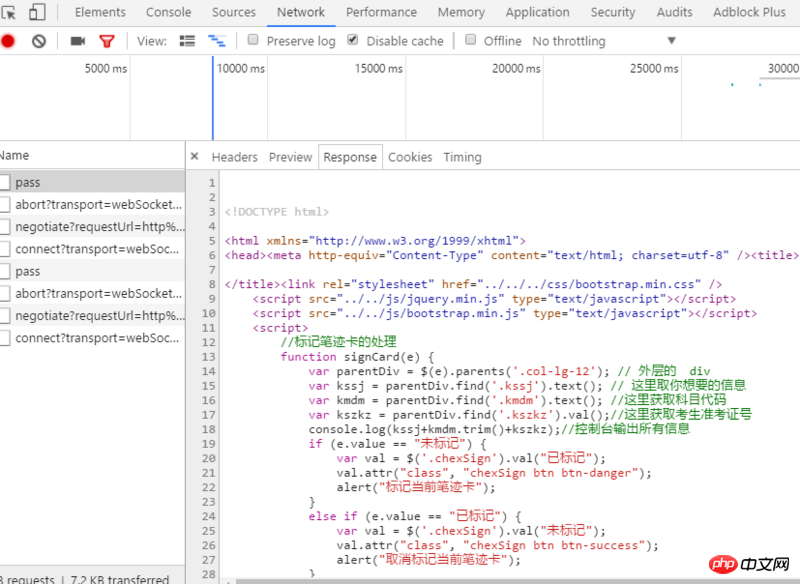
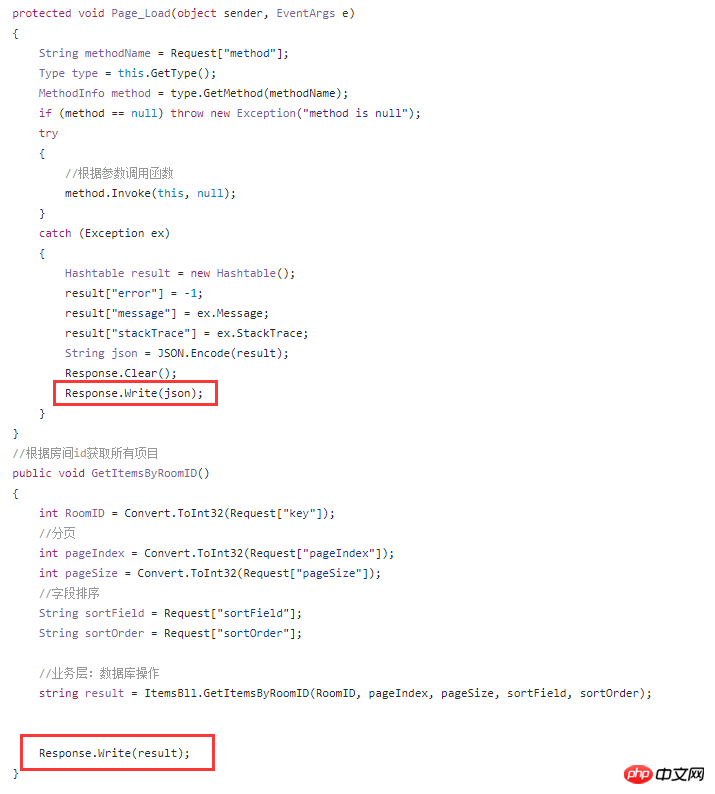
而且你后端写的有问题吧。浏览器的response是一个HTML页面?

这些地方应该是response.write('xxxx')吧
然后response.end()吧
后端响应数据不都应该是response.write


response.write('xxxx')Puis
response.end()Toutes les données de réponse du backend ne devraient-elles pas être
response.write ?
 Ajouté :
Ajouté :
<pre id="test">
</pre>
<pre id="test2">
</pre>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$.ajax({
url: "./test.aspx",
dataType: 'json'
}).done(function (data) {
// 指定为类型为json 则会将数据处理为对象的 即自动JSON.parse 了
$('#test').text('data类型' + typeof data + '\n' + JSON.stringify(data, null, 4));
}).fail(function () {
alert('fail');
});
$.ajax({
url: "./test.aspx"
}).done(function (data) {
alert('data类型' + typeof data + '\n');
$('#test2').text('data类型' + typeof data + '\n' + data);
}).fail(function () {
alert('fail');
});
</script>protected void Page_Load(object sender, EventArgs e)
{
String str = @"[{
""guid"": ""410000197812057474"",
""name"": ""当进少头等程给进话团拉组层育除水"",
""url"": ""mailto://cixus.vg/wvgermuy"",
""date"": ""03-25"",
""status"": """",
""openType"": ""tabsnav""
}, {
""guid"": ""42000020111028506X"",
""name"": ""张度联酸做电往"",
""url"": ""mailto://pslic.sa/mhsgmxqur"",
""date"": ""08-08"",
""status"": """",
""openType"": ""dialog""
}, {
""guid"": ""520000199308053591"",
""name"": ""政劳则加派党王存才从她"",
""url"": ""telnet://lvgoxn.iq/imsfzmfjk"",
""date"": ""06-06"",
""status"": """",
""openType"": ""dialog""
}]";
Response.Write(str);
Response.End();
}高洛峰2017-05-19 10:19:24
ajax supprime le type de données : json
ou Response.Write renvoie les données au format json
大家讲道理2017-05-19 10:19:24
Lorsque vous revenez en arrière-plan, remplacez-le par :
return {
success: true
}