- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte


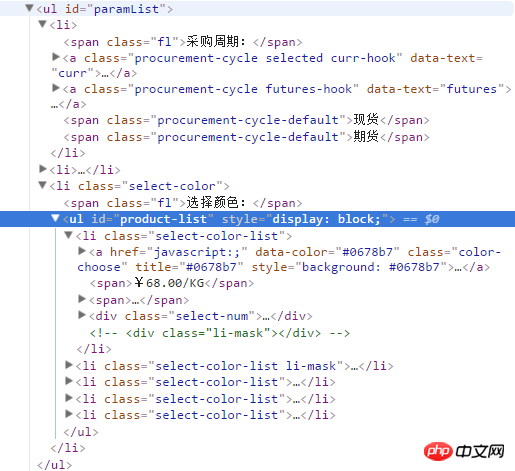
La structure HTML est comme indiqué ci-dessus
Veuillez me donner quelques idées ~~
Maintenant, il existe plusieurs événements a avec clic. Ce qui suit est le même ul. Comment faire en sorte que les données d'entrée dans l'ul ne s'affectent pas lorsque vous cliquez sur différentes catégories et enregistrez la quantité sélectionnée après le changement. ?
ringa_lee2017-05-19 10:18:57
L'affiche ajoute les événements de clic correspondants en fonction de l'identifiant du cycle d'approvisionnement et du type d'étape. Lorsque vous cliquez dessus, vous pouvez déterminer individuellement quel est le parent de l'article sélectionné, puis attribuer la valeur correspondante
.巴扎黑2017-05-19 10:18:57
S'il s'agit d'un framework comme Angular Vue React, ajoutez simplement un filtre. S'il s'agit de jq, restituez le li en ul à chaque fois que vous cliquez dessus
.淡淡烟草味2017-05-19 10:18:57
En HTML, ajoutez data-name='xxx' à la balise a, comme data-name='type' ou data-name='zhouqi', puis jugez dans la fonction de traitement des clics (prenez jQuery comme exemple) $(this).data('name'), tout en définissant tel que $('#input_' + name).val()