Quelle est la différence entre window.window.sessionStorage et sessionStorage ?
J'ai vu quelqu'un d'autre écrire dans un projet vue :
// 如果从详情返回并且之前存有对应的查询条件和参数
// 则直接渲染之前的数据
if (window.window.sessionStorage.searchKey && window.window.sessionStorage.tab === this.searchKey.tab) {
this.topics = JSON.parse(window.window.sessionStorage.topics);
this.searchKey = JSON.parse(window.window.sessionStorage.searchKey);
// 下一个dom 更新序列之后再执行函数
this.$nextTick(
() => $(window).scrollTop(window.window.sessionStorage.scrollTop)
);
} else {
this.getTopics();
}Pourquoi devons-nous ajouter deux fenêtres à window.window.sessionStorage ici ?
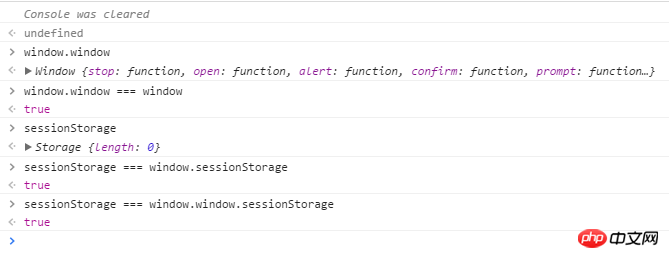
Il va de soi que le résultat de window.window.sessionStorage=== window.sessionStorage est vrai. Quelles considérations l'auteur a-t-il en écrivant ceci ?
w3c dit ceci :
La propriété window.window est équivalente à la propriété self, qui contient une référence à la fenêtre elle-même.
window.window Quels autres scénarios d'application existe-t-il pour cette méthode d'écriture ?