- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
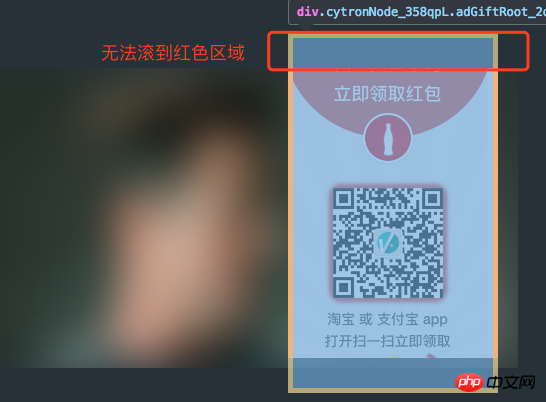
Utilisez top: 50%; transform: translateY(-50%)centrer verticalement p
Lorsque la hauteur de p est supérieure au conteneur parent, la position initiale du défilement n'est pas le haut du p
Similaire à cela, veuillez me donner quelques conseils. . 
过去多啦不再A梦2017-05-19 10:18:30
$('body').scrollTop(200); // 滚动到离顶部 200 的地方
$('body').scrollTop($('body')[0].scrollTop); // 滚动到底部 淡淡烟草味2017-05-19 10:18:30
$('body').scrollTop('(hauteur actuelle de l'élément central - hauteur du conteneur)/2'); N'oubliez pas d'ajouter si la hauteur n'est pas supérieure au jugement