- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte



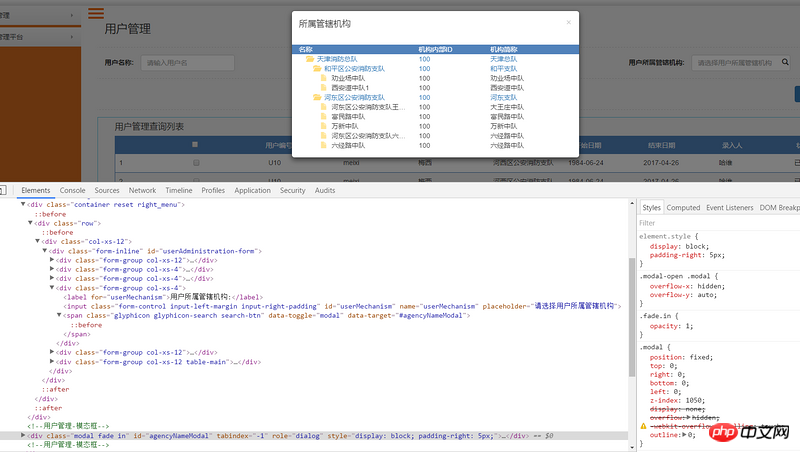
Objectif : double-cliquez sur n'importe quel élément dans la boîte contextuelle pour trouver l'entrée correspondante et insérer le texte.
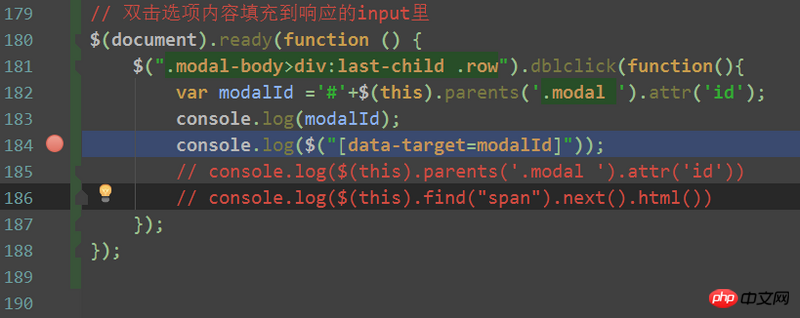
Processus : double-cliquez sur n'importe quel élément dans la boîte contextuelle pour trouver le data-target="#agencyNameModal" de la durée sous la valeur d'entrée.# AgencyNameModal".
Erreur : Pourquoi le document est-il obtenu via $("[data-target=modalId]"???
Mais il peut être trouvé directement avec $("[data-target ='#agencyNameModal']" Element ??
Il y a un problème avec la variable ??? Mais la valeur obtenue par la variable est correcte, pourquoi ????
Veuillez me donner quelques conseils !!!
世界只因有你2017-05-19 10:17:36
$("[data-target=modalId]" Ici modalId est la chaîne 'modalId', elle est entre guillemets, ce n'est pas la variable modalId que vous avez définie