- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<style type="text/css">
.top-nav {
font-size: 14px;
font-weight: bold;
list-style: none;
}
.top-nav li {
float: left;
margin-left: 1px;
}
.top-nav li a {
line-height: 34px;
text-decoration: none;
background: #3f240e;
color: #fff;
display: block;
width: 80px;
text-align: center;
}
.top-nav ul {
list-style: none;
display: none;
padding: 0;
position: absolute;
height: 0;
overflow: hidden;
}
.top-nav li a:hover {
background: url(images/slide-bg.png) 0 0 repeat-x;
}
.note {
color: #3f240e;
display: block;
background: url(images/slide-bg.png) 0 0 repeat-x;
}
.corner {
display: block;
height: 11px;
background: url(images/corner.png) 31px 0 no-repeat;
}
</style>
<script type="text/javascript">
window.onload = function() {
var Lis = document.getElementsByTagName("li");
for(var i=0; i<Lis.length; i++) {
Lis[i].onmouseover = function() {
var u = this.getElementsByTagName("ul")[0];
if(u != undefined) {
u.style.display = "block";
AddH(u.id);
}
}
Lis[i].onmouseleave = function() {
var u = this.getElementsByTagName("ul")[0];
if(u != undefined) {
SubH(u.id);
}
}
}
}
function AddH(id) {
var ulList = document.getElementById(id);
var h = ulList.offsetHeight;
h += 1;
if(h<=42) {
ulList.style.height = h + "px";
setTimeout("AddH('"+id+"')",10);
}
else {
return;
}
}
function SubH(id) {
//setTimeout();
}
</script>
<body>
<ul class="top-nav">
<li><a href="#"><span class="note">慕课网</span></a></li>
<li><a href="#">课堂大厅</a></li>
<li><a href="#">学习中心</a>
<ul id="mnuUL">
<span class="corner"></span>
<li><a href="#">前端课程</a></li>
<li><a href="#">手机开发</a></li>
<li><a href="#">后台编程</a></li>
</ul>
</li>
<li><a href="#">关于我们</a></li>
</ul>
</body>
</html>怪我咯2017-05-19 10:16:49
fonction AddH(id) {
var ulList = document.getElementById(id);
var h = ulList.offsetHeight;
h += 1;
if(h<=42) {
ulList.style.height = h + "px";
setTimeout("AddH('"+id+"')",10);
}
else {
return;
} }
C'est une fonction que vous écrivez vous-même, puis vous utilisez setTimeout("AddH('"+id+"')",10) pour appeler régulièrement la fonction AddH. Le guillemet double le plus à l'extérieur peut être présent ou non. Cela a peu d'impact. Comme l'a dit la personne ci-dessus, setTimeout peut accepter des chaînes et les exécuter sous forme de code. Ensuite, la paire de guillemets simples à l'intérieur est due au fait que le document.getElementById(id) dans votre fonction doit être utilisé pour obtenir l'objet d'étiquette basé sur l'identifiant. Par exemple, si votre identifiant est hellow, alors la valeur que vous transmettez est sans. guillemets simples. Dans ce cas, c'est hellow, et lorsqu'il est passé en interne, il devient document.getElementById(hellow). C'est faux car le paramètre reçu de la fonction document.getElementById(parameter) doit être un type chaîne, donc des guillemets. doit être ajouté. Oui, lorsque vous ajoutez des guillemets, la valeur transmise sera document.getElementById('hellow'). De cette façon, l'objet label peut être obtenu via la syntaxe de script. Quant aux guillemets doubles et aux signes plus les plus intérieurs, ce sont des connecteurs Tout comme une chaîne "enfer", si vous souhaitez ajouter une variable var i = "ow" à la fin, si vous l'ajoutez directement, "enfer", je le ferai. ressemble à ceci Si vous l'écrivez, une erreur sera signalée, vous devez donc utiliser notre symbole de connexion + signe. Si vous écrivez "enfer" + j'aime ça, la nouvelle chaîne composée de "bonjour" sera "bonjour". Dans votre code, comme votre identifiant de variable est écrit au milieu, vous devez utiliser deux signes plus pour vous connecter. En fait, vos guillemets simples et doubles peuvent être écrits d'autres manières. Si vous savez utiliser les caractères d'échappement, je ne vous donnerai pas d'explication détaillée ici. Vous le comprendrez lentement à l'avenir !
習慣沉默2017-05-19 10:16:49
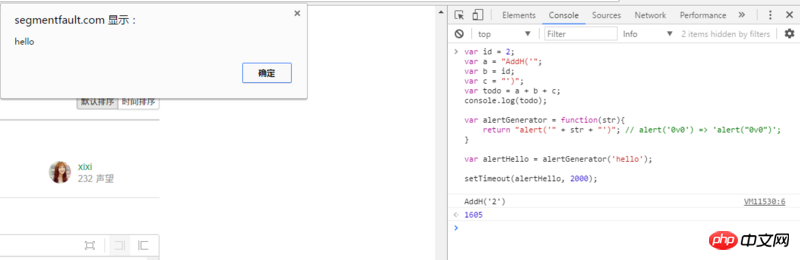
setTimeout peut accepter des chaînes comme code à exécuter.
var id = 2;
var a = "AddH('";
var b = id;
var c = "')";
var todo = a + b + c;
console.log(todo);
var alertGenerator = function(str){
return "alert('" + str + "')"; // alertGenerator('0v0') => 'alert("0v0")';
}
var alertHello = alertGenerator('hello');
setTimeout(alertHello, 2000);

Mais il n'est pas recommandé de passer une chaîne à setTimeout
setTimeout("AddH('"+id+"')",10);
// =>
setTimeout(function(){
AddH(id);
}, 10); 我想大声告诉你2017-05-19 10:16:49
Si vous ne l'ajoutez pas, la fonction s'exécutera automatiquement
曾经蜡笔没有小新2017-05-19 10:16:49

Si le premier paramètre est une chaîne, il équivaut à eval et peut être auto-exécuté.
Source