- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
L'effet et le code sont ici
http://u6.gg/RJD
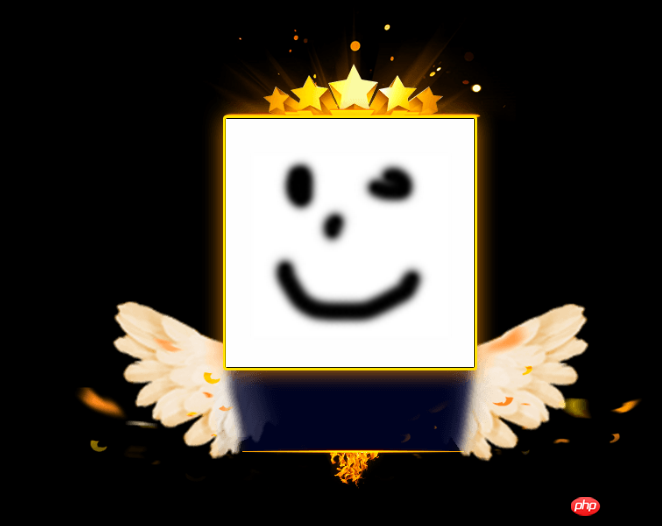
L'effet final que je souhaite est le suivant : 
Placez simplement l'avatar de l'utilisateur dans le cadre d'arrière-plan. Mais lorsque la fenêtre est réduite, l’avatar se déplace. 
Y a-t-il un moyen ? ? J’ai vu que d’autres pouvaient y parvenir, mais maintenant je ne le trouve pas.
过去多啦不再A梦2017-05-19 10:16:03
Il y a un problème avec la découpe de votre image. Comment peut-on découper un grand arrière-plan en une seule image ? La bonne façon est de couper le cadre en une seule image. Lorsque l'arrière-plan de p est, img est son élément enfant et l'élément enfant. la largeur est de 100 %, de cette façon, il n'y aura aucun problème, peu importe la façon dont vous la modifiez
phpcn_u15822017-05-19 10:16:03
Je pense aussi qu'il y a quelque chose qui ne va pas avec votre découpe. J'arrive à peine à réaliser votre demande, mais ce n'est pas une solution à long terme.
HTML
<p class="flex-box">
<img class="bgCover" src="http://www.1ymlh.com/img/dpm/avatar_border1.png">
<img class="avatar" src="http://www.1ymlh.com/img/132.png">
</p>CSS
.flex-box {
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
.bgCover {
position: relative;
left: 2px;
top: 4px;
}
.avatar {
width: 284px;
position: absolute;
}Vue Jsfiddle
仅有的幸福2017-05-19 10:16:03
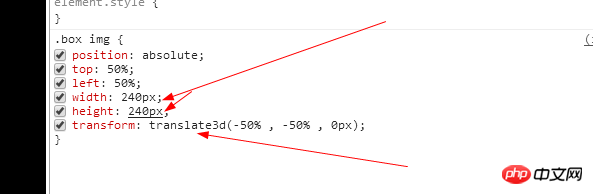
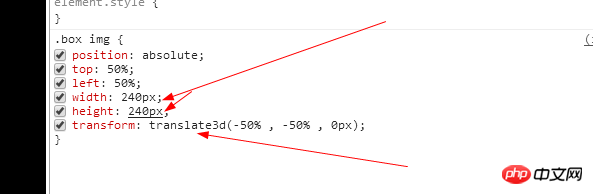
Faites attention à ce que pointe la flèche sur l'image :

Dans votre paramètre de style : backgorund-size:contain, puis j'ai essayé de zoomer et dézoomer. En conséquence, l'image elle-même n'a pas beaucoup changé, mais elle n'a pas pu être zoomée de manière synchronisée. Je ne comprends pas ce que signifie l'attribut contain... Je vais le chercher moi-même. . . Définissez simplement ceci sur background-size:auto. backgorund-size:contain,然后我试着放大缩小了,结果,图片本身并没有发生多大的变化,就是不能同步缩放。我也不懂 contain 这个属性是啥意思...,自己百度吧。。。把这个设置成 background-size:auto 就好了。

还有一个就是,你的背景图片的位置是设置成 center center ,即水平,垂直居中。所以你的图片也要设置成水平,垂直居中。关于如何水平垂直居中的,这个你只能百度,google。。了,我这边提供的是 css3

Une autre chose est que la position de votre image d'arrière-plan est définie sur
center center, c'est-à-dire centrée horizontalement et verticalement. Votre image doit donc également être centrée horizontalement et verticalement. Concernant la façon de le centrer horizontalement et verticalement, vous ne pouvez utiliser que Baidu ou Google pour cela. . Oui, ce que je propose ici est la méthode de centrage de css3. 🎜
position:absolute;
left:50%;
top:50%;
transform:translate3d(-50% , -50% , 0px);世界只因有你2017-05-19 10:16:03
Définissez l'image comme image d'arrière-plan du cadre. Supprimez la balise img Définir background-size:cover
.