- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
La largeur que j'ai calculée css单独引入html的时候,js计算的宽度是正常的,但是当我把css,js打包在一起的时候,jsa changé. Suis-je vraiment confus ? ? ?
2376px
Lors de l'importation du fichier css séparément, il s'agit de la largeur normale.

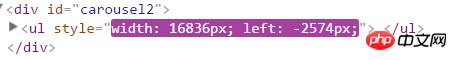
C'est css,js, la largeur de js après avoir été empaquetés ensemble.
Cela a directement provoqué l'échec du défilement transparent que j'ai écrit.

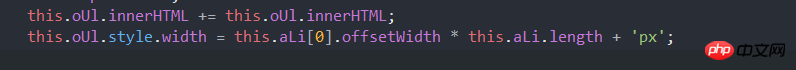
Voici comment calculer la largeur en js.
Pourquoi cela a-t-il un impact ? Je ne comprends pas. Pouvez-vous s'il vous plaît expliquer ? ? ? ! ! !
阿神2017-05-19 10:15:49
Lorsque webpack emballe du CSS, il met le CSS dans js Lorsque le js frontal est exécuté, le CSS sera inséré dans le html, il est donc préférable d'introduire le CSS à l'entrée du code js, donc. que le css sera inséré en premier lors de l'exécution du js, la taille sera correcte plus tard
.phpcn_u15822017-05-19 10:15:49
est le motif de la commande d'emballage. Le css doit être emballé à l'avant.