- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
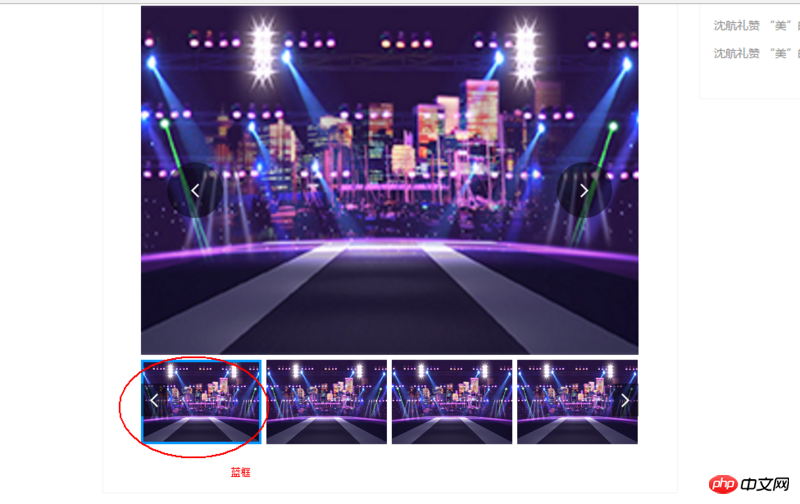
Comme le montre l'image, la petite image en bas ne bouge pas pendant le carrousel automatique, mais le panier apparaît sur la petite image suivante après 1 seconde. Lorsque la case bleue apparaît sur la petite image la plus à droite, la seconde suivante La petite. l'image en bas déplace 4 petites images vers la gauche. Comment faire un tel carrousel automatique S'il vous plaît, donnez-moi quelques idées
Voici la partie code de l'image du carrousel
<p class="img_list_area">
<p class="top_img">
<span class="T_next"></span>
<span class="T_prev"></span>
<ul>
<li>
<a>
<img src="img/img_list.png"/>
</a>
</li>
<li>
<a>
<img/>
</a>
</li>
<li>
<a>
<img/>
</a>
</li>
<li>
<a>
<img/>
</a>
</li>
<br clear="all"/>
</ul>
</p>
<p class="bottom_img">
<span class="B_next"></span>
<span class="B_prev"></span>
<ul>
<li class="on">
<a>
<img src="img/img_list.png"/>
</a>
<p class="blue_border"></p>
</li>
<li>
<a>
<img src="img/img_list.png"/>
</a>
<p class="blue_border"></p>
</li>
<li>
<a>
<img src="img/img_list.png"/>
</a>
<p class="blue_border"></p>
</li>
<li>
<a>
<img src="img/img_list.png"/>
</a>
<p class="blue_border"></p>
</li>
<br clear="all"/>
</ul>
</p>
</p>PHP中文网2017-05-19 10:15:41
Laissez l'image supérieure et l'image inférieure se correspondre via un certain attribut. Lorsque l'image supérieure est active, l'image inférieure se déplace vers la position la plus à gauche et ce cycle est répété comme un carrousel normal.