- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
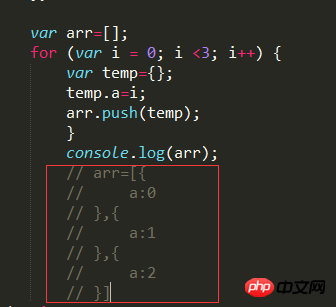
Lorsque vous poussez un objet dans le tableau, il s'agit en principe du même objet json que celui que j'ai marqué dans l'image ci-dessous
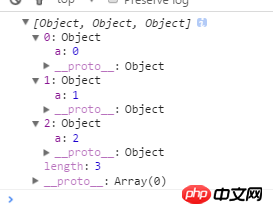
Mais ce qui est imprimé change et devient un objet semblable à un tableau. Puis-je demander quelle en est la raison. Existe-t-il un moyen de résoudre ce problème. Faites-en un json

巴扎黑2017-05-19 10:15:30
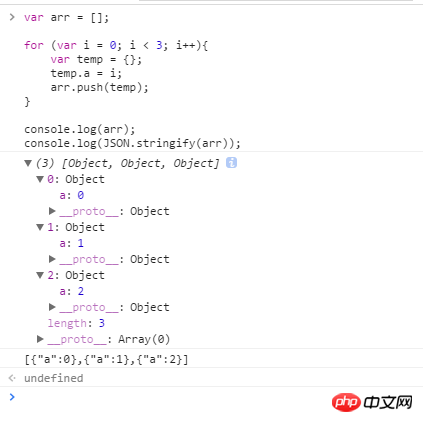
Si vous souhaitez l'imprimer au format JSON, veuillez le convertir directement en chaîne JSON pour l'impression.
var arr = [{a: 1}, {a: 2}];
console.log(JSON.stringify(arr));天蓬老师2017-05-19 10:15:30

Ce n'est pas un tableau de type tableau. Il s'agit d'un tableau dont les éléments du tableau sont des objets. 对象 的数组。
arr[0] 指的是 { a: 0 }
至于显示的是 Object 字眼 指代的是 类型
Objet affiché, il fait référence au type🎜怪我咯2017-05-19 10:15:30
Il n'y a aucun problème avec cela. Vous mettez 3 objets dans le tableau. Ce tableau ne devrait-il pas être [Object 1, Object 2, Object 3] ? [对象1,对象2,对象3]吗?
这还是一个标准的数组,至于类数组的概念,请百度。
你想要的[{a:0},{a:1},{a:2}]
Le
[{a:0},{a:1},{a:2}] que vous souhaitez est exactement la façon dont nous utilisons les littéraux pour créer des données et des objets. Cela ne signifie pas cette forme de. présentation. Étant donné que la méthode d'écriture de notre forme littérale est similaire au format json, elle peut être convertie en chaîne json pour afficher C'est le format que vous souhaitez.
console.log(JSON.stringify(arr,null,4));
// 第一个参数为你要格式化为字符串的对象,数组也是对象。
// 第二个格式化的处理函数规则
// 第三个格式化是使用多少个空白来美化
// 后两个参数可以省略,就是楼上的形式
// [
// {
// "a": 0
// },
// {
// "a": 1
// },
// {
// "a": 2
// }
// ]阿神2017-05-19 10:15:30
Le json imprimé par la console est différent du json que vous avez écrit. Si vous regardez le json que vous souhaitez obtenir directement, c'est exactement le même que le json que vous obtenez en appuyant. 