- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
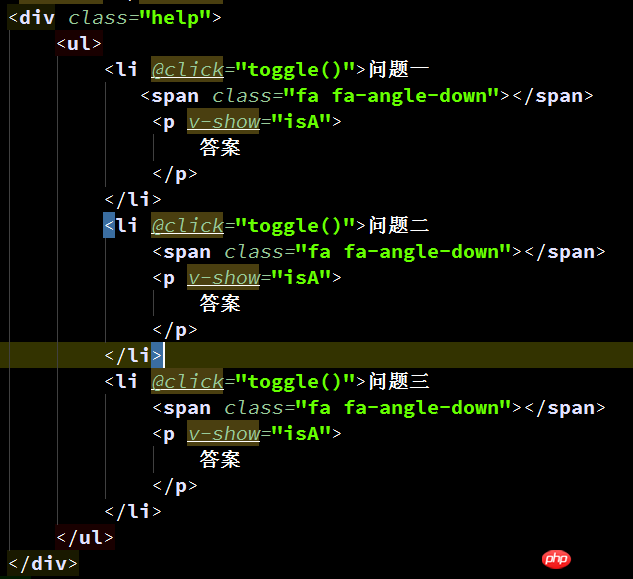
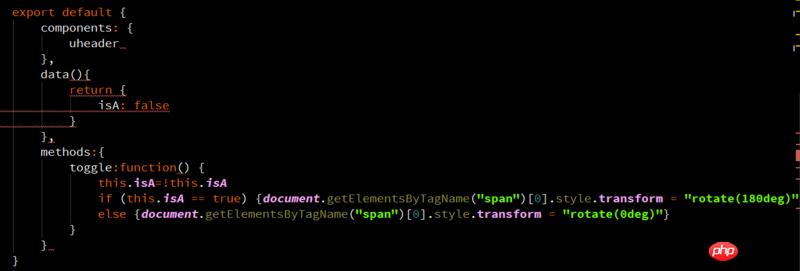
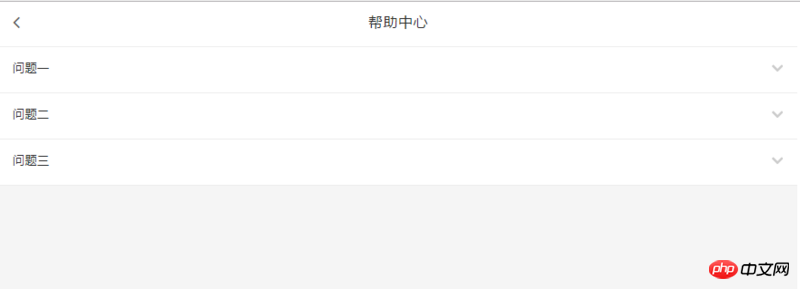
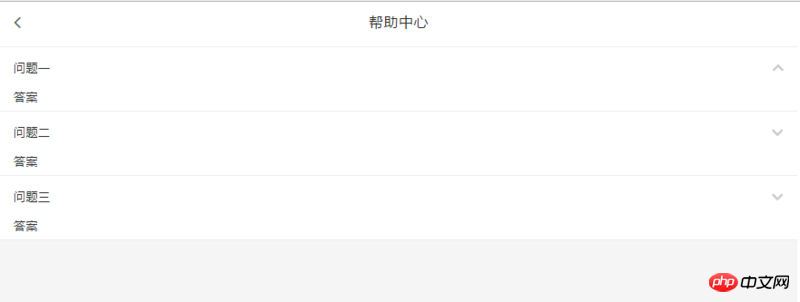
Cliquez sur le premier li comme indiqué sur la figure et tous les p de li seront affichés.
Lorsque je clique sur le deuxième li, le premier li et le troisième li changent également. Comment puis-je cliquer sur quel li et afficher l'élément p dans quel li ? . .




高洛峰2017-05-19 10:15:09
Définissez-en un current
@click = "current = 1"v-show = "current == 1"天蓬老师2017-05-19 10:15:09
Bonne réponse au premier étage. Vous pouvez également utiliser v-if. Cependant, il est recommandé que la fonction de liaison @click soit écrite de manière plus standardisée dans les méthodes.
为情所困2017-05-19 10:15:09
Cela devrait-il être rédigé en utilisant la délégation d'événements ? Vous liez le clic à ul, déterminez quel li est l'événement.target cliqué, puis changez l'affichage, ça devrait aller