- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
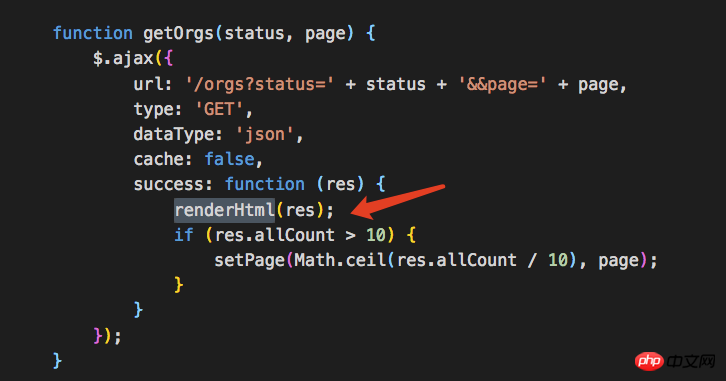
L'interface utilise ajax dans jquery pour effectuer des requêtes de pagination, puis passe à d'autres interfaces, mais lorsque j'appuie sur la touche retour pour revenir à l'interface actuelle, les données ont disparu. Existe-t-il une meilleure solution pour enregistrer l'historique ?
C'est la partie demande

世界只因有你2017-05-19 10:15:07
history.pushState Modifier la barre d'adresse sans actualiser
Si vous utilisez jquery, vous pouvez rechercher pjax (pushState + ajax)
https://github.com/defunkt/jq.. .#🎜 🎜#
PHP中文网2017-05-19 10:15:07
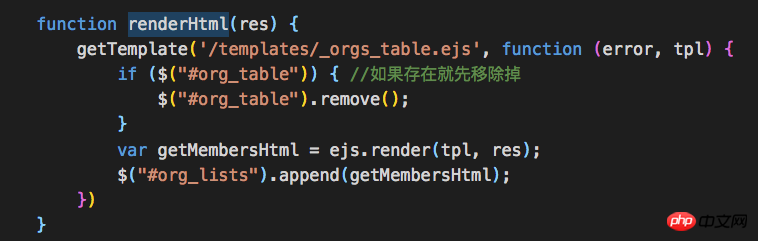
Je comprends à peu près ce que vous voulez dire, c'est-à-dire que lorsque vous tournez des pages, vous souhaitez enregistrer les données de la page précédente et afficher les données sur cette page à votre retour. Eh bien, vous pouvez utiliser la méthode de l'objet local. Lorsque vous récupérez les données, vous enregistrez toutes les données dans un objet. Ensuite, lorsque vous appuyez sur le bouton de retour, vous poussez directement l'objet dans la fonction de modèle pour afficher les données. Mais cela doit garantir que l’URL reste inchangée. Si vous souhaitez actualiser la page ou enregistrer les données précédentes lorsque l'URL change, vous pouvez utiliser la méthode de stockage local de h5 pour enregistrer les données historiques. Lorsque vous cliquez pour appeler, vous pouvez les saisir à nouveau dans la fonction de modèle push. Vous ne savez pas si c'est ce que vous voulez ? ? ?