- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Version angulaire : 4.1.1. Lorsque vous essayez de charger un modèle externe via templateUrl, une erreur se produit. N'oubliez pas que ce type d'erreur ne s'est pas produit auparavant.
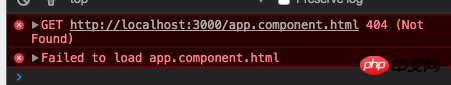
Le message d'erreur est :

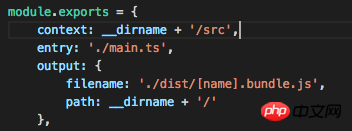
Le chemin configuré par webpack semble normal et aucune erreur n'est signalée lors de l'exécution du packaging.

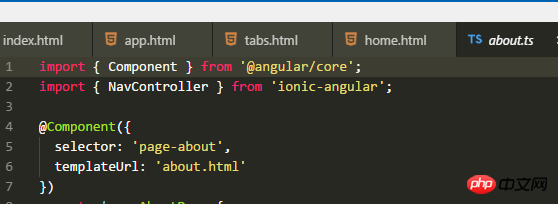
Afin de résoudre les erreurs, le code d'Angular est aussi simple que possible :
// app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from "@angular/platform-browser";
import { AppComponent } from "./app.component";
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule],
bootstrap: [AppComponent]
})
export class AppModule {
}// app.component.ts
import {Component} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
}Concernant le chemin templateUrl, app.component.html、/app.component.html ./app.component.html src/app/app.component.html /src/app/app.component.htmlJ'ai essayé plusieurs méthodes, mais elles ont toutes signalé des erreurs similaires.
De quel genre de piège s'agit-il ?
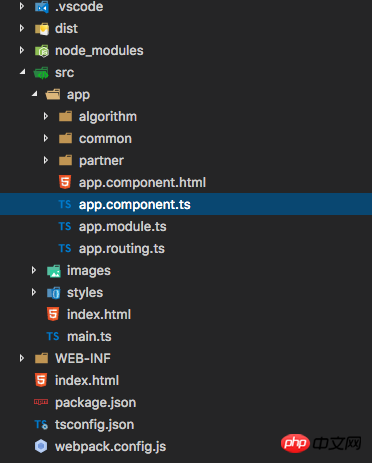
Ajouter le chemin du projet :

某草草2017-05-19 10:14:28
À quoi ressemble la structure des répertoires de fichiers ?
Où mets-tu çaapp.component.html ?
-----Modification--------------------
Essayez d'utiliser le code
@Component({
selector: 'app-root',
templateUrl: 'app.component.html'
})C'est OK d'écrire comme ça dans mon projet