- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
En utilisant le framework React pour créer l'interface frontale, nous devons maintenant déterminer le type d'utilisateur en fonction des données envoyées depuis l'arrière-plan pour afficher différentes interfaces. Cependant, un problème a été découvert lors du fonctionnement réel, c'est-à-dire que les données demandées par fetch sont asynchrones. En pratique, l'interface a été rendue avant que les données demandées ne soient jugées. J'ai essayé de juger .then() lors de la récupération, mais le résultat est toujours le même. y-a-t'il une solution? Ou mon approche est fausse.

À l'origine, je voulais modifier la valeur de userType en fonction des données entrantes, puis la transmettre au composant pour modifier le formulaire d'affichage du composant. Désormais, userType ne change pas du tout.
Il y a un autre problème. J'ai essayé de faire .then() deux fois pour imprimer le même contenu, mais la deuxième impression n'était pas définie.
習慣沉默2017-05-19 10:14:19
Mettez userType dans l'état. Après un retour asynchrone, appelez setState pour déclencher le rendu du composant.
迷茫2017-05-19 10:14:19
Il devrait y avoir quelque chose qui ne va pas dans votre approche,
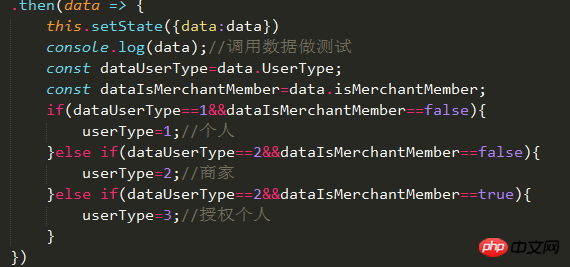
你上面 有个this.setState(data:data);你这样 界面就渲染了;我不知道 你这个this.setState(data:data)作用是什么,但是setState()就会渲染页面,
看不到你其他的代码,
你把this.setState(data:data)放到userType判断的后面去 看看!
你传到组件的userType方式是 this.state.userType的话,this.setState(userType:userType),也是放到userType判断的后面,你可以把代码贴全点!