- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
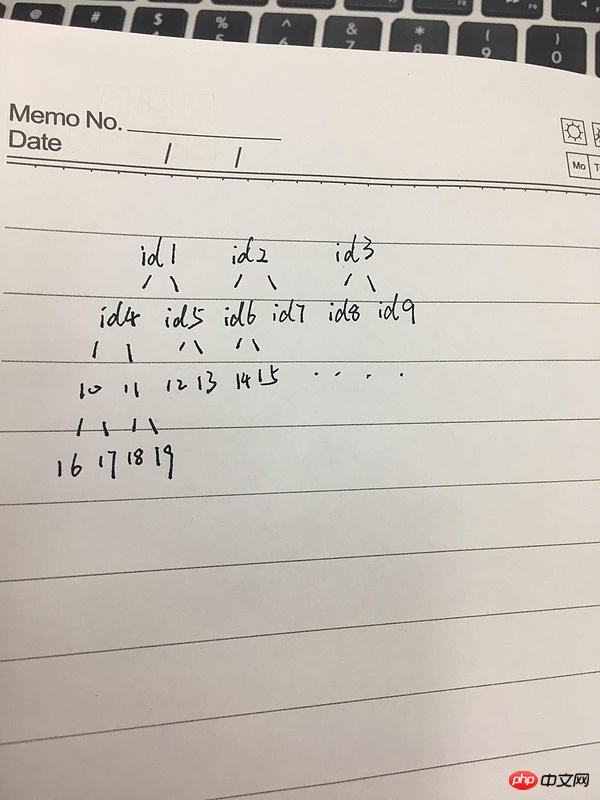
Cela peut être un peu compliqué, mais les détails sont comme ceci. Une donnée est reçue de l'interface, et la structure est à peu près comme ceci :
[
{
id: '1',
name: '',
child: [
{id: '5',
name: 'aaa',
child: [
{
id: '1',
name: 'aaa',
child: [
{
id: '1',
name: 'aaa',
child: [
]
}
]
}
]
}
]
},
{
id: '2',
name: '',
child: [
]
}
]Chaque élément de données dans chaque couche a un identifiant indépendant, puis il y a un champ enfant correspondant à la deuxième couche de données, et la deuxième couche de données a également un champ enfant correspondant à la troisième couche de données, etc. 
Existe-t-il un moyen plus efficace d'obtenir le nom correspondant à partir de ces données d'arborescence via un identifiant spécifié ? Vous recherchez une fonction wrapper
曾经蜡笔没有小新2017-05-19 10:13:14
Sur la base de votre demande et de l'échantillon de données fourni, j'ai écrit une démo. Je ne sais pas si le symbole répond à vos exigences. Renvoyer l'objet actuel via un identifiant spécifié
var data = 你的数据样本;
var Result;
function demo( data, id ) {
for (var i = 0; i < data.length; i++) {
if ( data[ i ].id == id ) {
Result = data[ i ];
break;
}else if ( data[ i ].child.length && !Result ) {
demo( data[ i ].child, id );
};
};
return Result;
}
console.log(demo( data, 3 ));Exécuter le résultat
Remarque : demo( data, id ) 中的 id doit être unique

过去多啦不再A梦2017-05-19 10:13:14
Bon chemin : récursion ;
Mauvais chemin : après l'objet JSON.Stringify, après avoir fait correspondre "id": "xx" avec l'expression régulière, récupérez la première chaîne entre "name:" et ","# 🎜 🎜#