- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
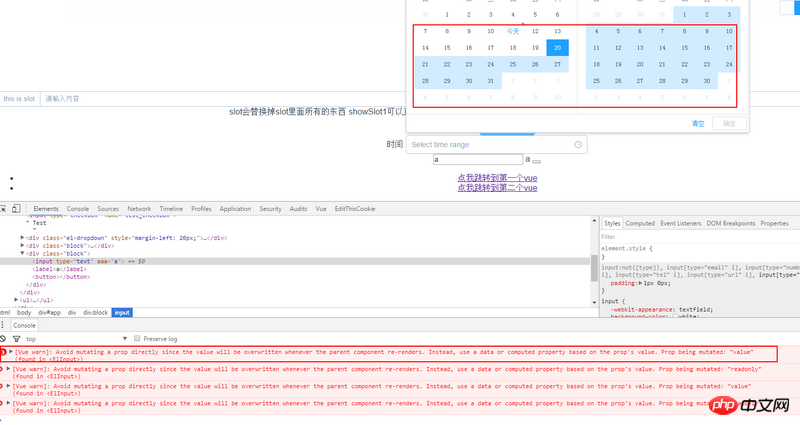
L'erreur suivante s'est produite lors de l'encapsulation du timepicker d'element-ui ?
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "value"
(found in <ElInput>)
warn @ vue.js?1a2a:564
(anonymous) @ vue.js?1a2a:2699
reactiveSetter @ vue.js?1a2a:864
updateChildComponent @ vue.js?d304:2468
prepatch @ vue.js?d304:3343
patchVnode @ vue.js?d304:5136
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
patch @ vue.js?d304:5271
Vue._update @ vue.js?d304:2303
updateComponent @ vue.js?d304:2419
get @ vue.js?d304:2756
run @ vue.js?d304:2826
flushSchedulerQueue @ vue.js?d304:2595
(anonymous) @ vue.js?d304:658
nextTickHandler @ vue.js?d304:605
vue.js?1a2a:564 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "readonly"
(found in <ElInput>)
<template>
<p class="block">
<span class="demonstration">时间</span>
<el-date-picker
v-model="date"
type="datetimerange"
placeholder="Select time range">
</el-date-picker>
</p>
</template>
<script>
export default {
name:"timepicker",
data(){
return{
date:this.dateValue
}
},
props: {
dateValue: Array
},
computed:{
}
}
</script>
<timepicker :date-value="date"></timepicker>Veuillez me faire savoir comment encapsuler des composants avec v-model.
仅有的幸福2017-05-19 10:13:10
Ce type d'erreur existe dans vue2.0. Cela signifie que vous avez modifié la valeur transmise par le composant parent à la place, ce n'est donc pas un problème ici. Se pourrait-il que cela se soit produit quand cela s'est produit. a été transmis à la question elementUI ? Si vous n'attribuez pas dateValue à date, qu'en est-il de l'utilisation des données définies par la page actuelle ? Ce problème persistera-t-il ?