- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
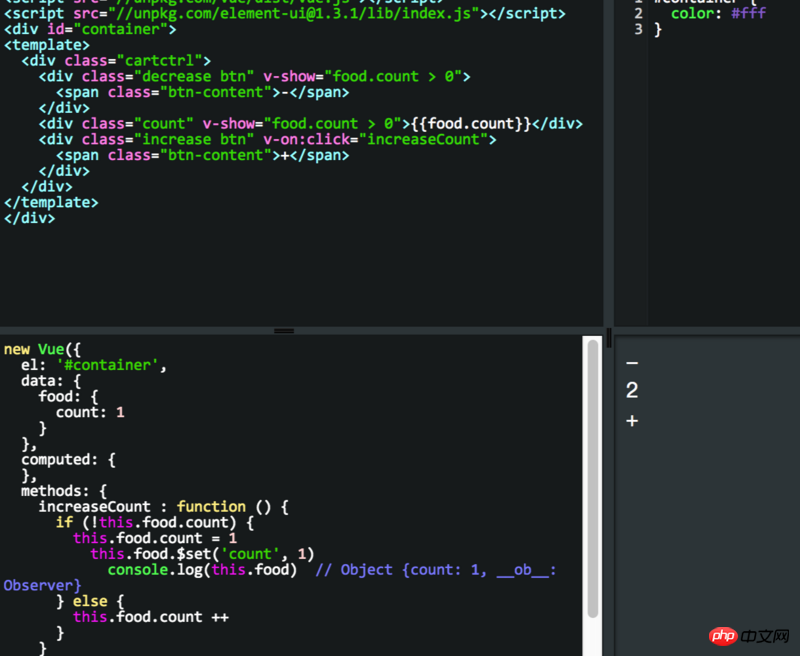
Problèmes rencontrés par les novices en vue2 développant des petites démos :
<template>
<p class="cartctrl">
<p class="decrease btn" v-show="food.count > 0">
<span class="btn-content">-</span>
</p>
<p class="count" v-show="food.count > 0">{{food.count}}</p>
<p class="increase btn" v-on:click="increaseCount">
<span class="btn-content">+</span>
</p>
</p>
</template>
<script>
import Vue from 'vue'
export default {
props : {
food : {
type : Object
}
},
methods : {
increaseCount : function () {
if (!this.food.count) {
this.food.count = 1
Vue.set(this.food, 'count', 1)
console.log(this.food) // Object {count: 1, __ob__: Observer}
} else {
this.food.count ++
}
}
}
}
</script>Vue.set(this.food, 'count', 1) ajoute dynamiquement des attributs, mais <p class="decrease btn"> n'est pas affiché Pourquoi ? Comment devrions-nous le résoudre ?
Vue.set (objet, clé, valeur)
曾经蜡笔没有小新2017-05-19 10:13:05
increaseCount : function () {
if (!this.food.count) {
this.food.count = 1
this.food.$set('count', 1) // 这里应该这么设置才有效
console.log(this.food) // Object {count: 1, __ob__: Observer}
} else {
this.food.count ++
}
高洛峰2017-05-19 10:13:05
props devraient être immuables.
L'état des données est variable.
Et Vue.set définit dynamiquement les propriétés de l'objet, et cet objet doit également exister dans les données.
{
data() {
return {
food: { }
}
},
methods: {
increase() {
Vue.set(this.food, 'count', 1);
},
},
}