- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

Comme le montre l'image, je souhaite inverser l'ordre basé sur "1", "99", "23", cela devient
; NvTC
NvTC
Puis-je demander au maître qui sait ? Merci
巴扎黑2017-05-19 10:12:41
天蓬老师2017-05-19 10:12:41
1 var obj = {
2 '1':{
3 val:'red'
4 },
5 '99':{
6 val:'yellow'
7 },
8 '37':{
9 val:'blue'
10 }
11 };
12
13 function selirizeData(obj){
14 var keys = Object.keys(obj).sort(function(a,b){
15 return a-b;
16 });
17 var newObj = {};
18 keys.forEach(function(val){
19 newObj[val] = obj[val];
20 });
21 console.log(keys);
22 console.log(newObj);
23 }
24 selirizeData(obj);Utilisez d'abord Object.keys() pour obtenir le tableau de clés de l'objet, puis utilisez la méthode de tri du tableau pour trier, puis utilisez la méthode foreach du tableau pour parcourir le tableau, trier les données de l'objet d'origine et les écrire dans le nouvel objet.
伊谢尔伦2017-05-19 10:12:41
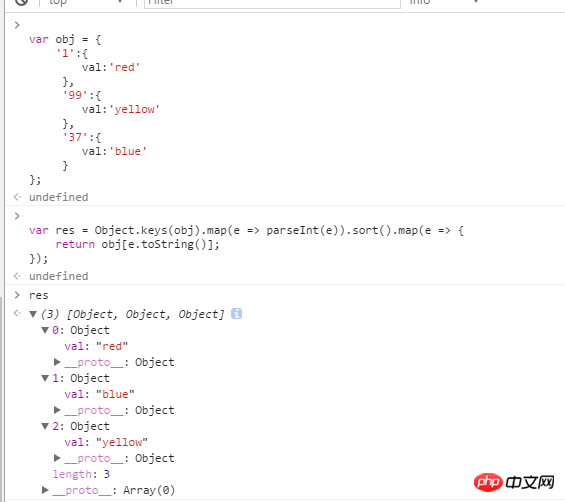
var obj = { /* ..略.. */ }
var res = Object.keys(obj).map(e => parseInt(e)).sort().map(e => obj[e]);
淡淡烟草味2017-05-19 10:12:41
#🎜🎜Les objets #JS ne sont pas ordonnés.
Aussi :
{
"11": "aaa"Le 11 à l'intérieur est une ficelle.
淡淡烟草味2017-05-19 10:12:41
Pensées :forin所有的key到Array,排序Array.sort(),遍历Array,按顺序取值obj[key]
var keys = [];
for (var i in obj) {
keys.push(i);
}
keys.sort();
for (var i = 0; i < keys.length; i++) {
var key = keys[i];
console.log(obj[key]);
}