- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
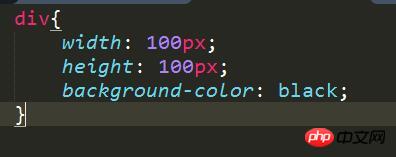
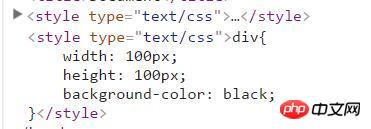
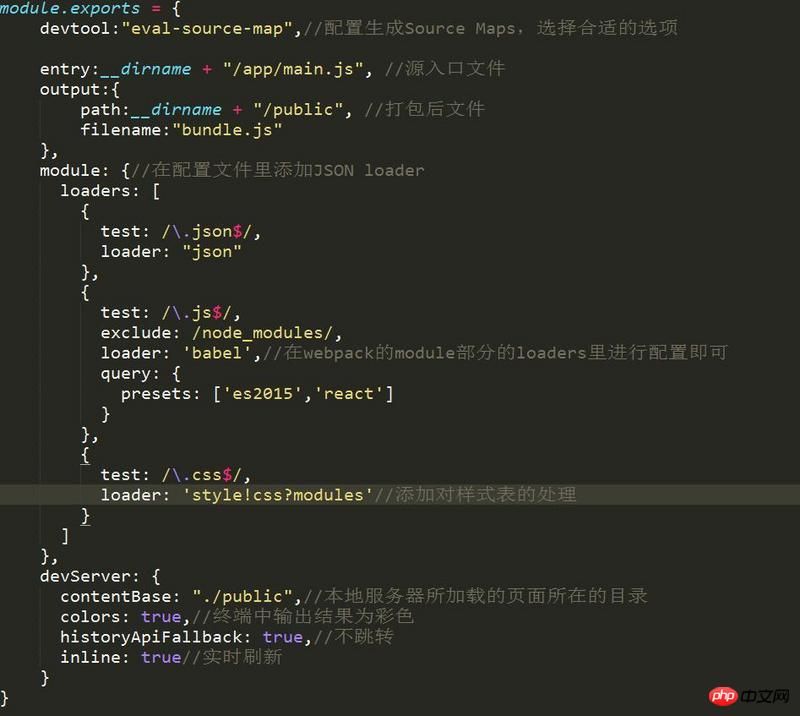
En CSS, si c'est un sélecteur de balises, c'est normal, 

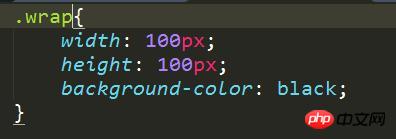
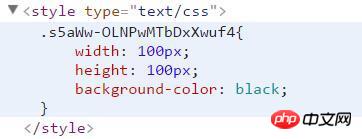
S'il s'agit d'un nom de classe, il deviendra tronqué

Profil

漂亮男人2017-05-19 10:12:20
Il s'agit de transformer le nom de votre classe en une valeur de hachage, ce qui peut empêcher vos noms de style d'avoir le même nom. Bien sûr, vous ne pouvez pas l'obtenir, car webpack emballe votre code source, puis après l'avoir défini, il devient une valeur de hachage. Il est impossible de trouver le dom en obtenant le nom de classe d'origine. Il existe deux manières, l'une est de ne pas le changer en valeur de hachage, l'autre est de l'utiliser pour le transformer en valeur de hachage puis de trouver le dom. Si la valeur de hachage est w5ds6d3213_245ad, vous pouvez l'obtenir via document.getElementByClassName("w5ds6d3213_245ad").