- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Décrivez-le, pour la page,
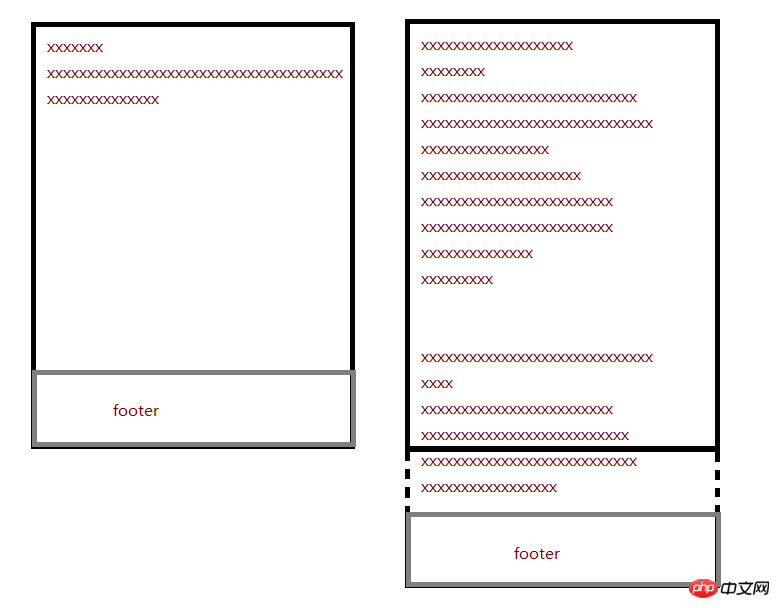
内容少得不足以产生滚动条的时候,footer落在最底部面,
当内容变多,页面产生滚动条时,footer要处于内容的最后,即滚动到最底部才能看见
Je sais qu'une méthode consiste à utiliser une marge négative en haut et un rembourrage positif en bas, mais cela ne semble pas assez flexible..
Existe-t-il un bon moyen d'y parvenir ? 
Voici ma réponse :
Pure CSS
Parce que je l'utilise principalement sur des terminaux mobiles, il devrait être compatible....
https://jsfiddle.net/BoomBang...
淡淡烟草味2017-05-19 10:12:18
Ce genre de chose réside dans l'idée :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"/>
<title></title>
</head>
<body>
<style>
body{
margin: 0;
}
html,
body,
.wrap {
height: 100%;
}
.content {
min-height: 100%;
}
footer {
height:50px;
background-color: #0cc;
margin-top: -50px;
}
</style>
<p class="wrap">
<p class="content">
<p>内容区域</p>
</p>
<footer>
底部
</footer>
</p>
</body>
</html>
Rendu :

大家讲道理2017-05-19 10:12:18
La compatibilité avec l'ancien IE n'est pas prise en compte :
la disposition flexible + la hauteur minimale du wrapper est la hauteur de la fenêtre/de la fenêtre.
Pour être compatible avec l'ancien IE :
Javascript ;
Astuce CSS de taille fixe.
漂亮男人2017-05-19 10:12:18
Set min-height 属性,让其有一个最小高度,其值可以是固定的(如:1280px),亦可以通过 js 来动态设置(如:$('.content').css('min-height', window.innerHeight)) pour la zone de contenu, de sorte que lorsqu'il y a moins de contenu, la zone de contenu remplira toute la fenêtre et la structure footer apparaîtra en dehors de l'écran ( en bas, défilement visible );