- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte


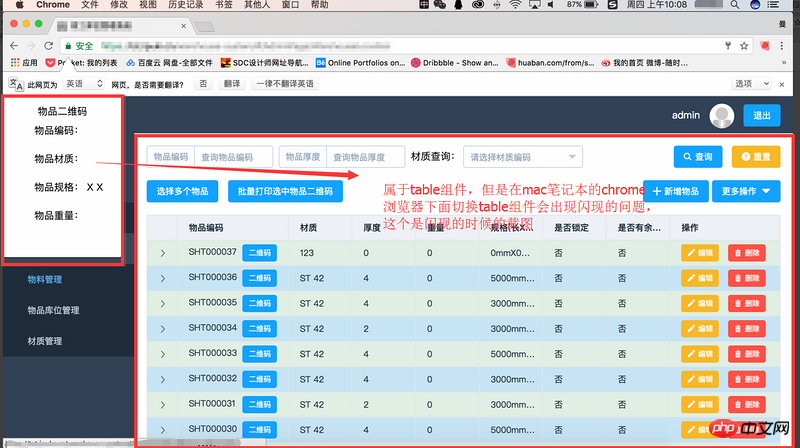
C'est normal. Lors du changement, la boîte de code QR n'apparaîtra pas. J'ai donné à la boîte de code QR un z-index : -1 ; Laissez-le être sous la barre de menu et non affiché, c'est normal dans d'autres circonstances, mais lorsque le navigateur Chrome est ouvert sur un Mac, un problème de clignotement se produira lors du changement de composant. Il apparaîtra au moment où vous cliquerez dessus puis disparaîtra
.
曾经蜡笔没有小新2017-05-19 10:11:25
Le problème a été résolu. La raison de ce problème est que le mécanisme de rendu de z-index est différent selon les navigateurs (je ne le comprends pas non plus, d'autres m'ont dit). La solution temporaire consiste à utiliser v-show pour laisser qrbox l'afficher lorsqu'il doit l'être, mais j'aimerais savoir comment ce problème de compatibilité se produit et comment le résoudre. . .