- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte


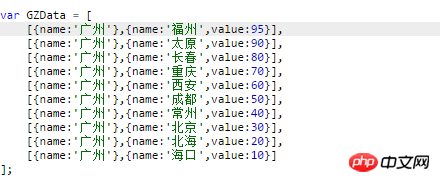
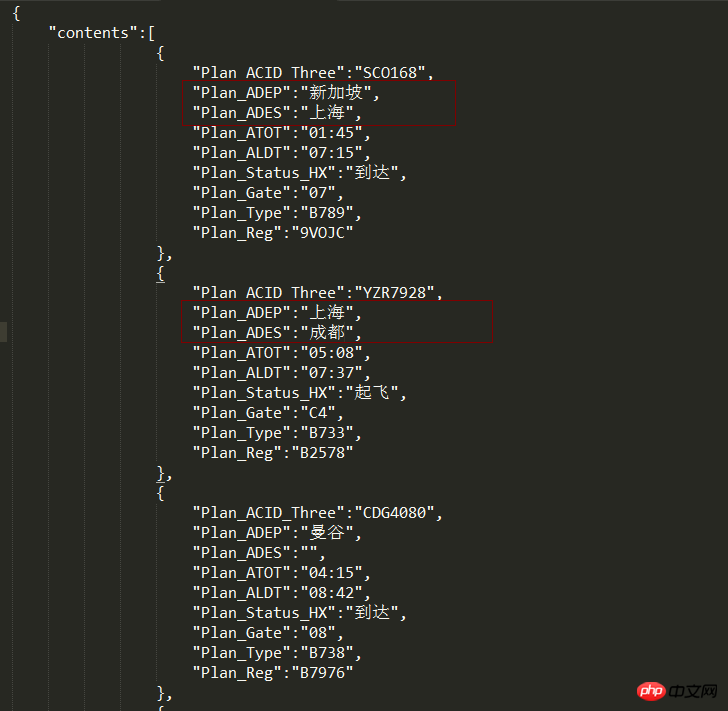
Comment extraire les données de Plan_ADEP et Plan_ADES dans l'image et les convertir au format de données indiqué dans l'image ci-dessus ? ?
高洛峰2017-05-19 10:11:07
var contents = what.contents, //先获取数据
tempArr = [];
for( var i = 0,content; content = contents[i++]; ){
var arr = [];
for( var key in content ){
var obj_1 = {},
obj_2 = {};
if(key == "Plan_ADEP"){
obj_1[key] = content[key];
arr.push(obj_1);
}
if(key == "Plan_ADES"){
obj_2[key] = content[key];
arr.push(obj_2);
}
}
tempArr.push(arr);
//tempArr就是你要的值
}
//或者这样写更简单:
/*
for( var i = 0,content; content = contents[i++]; ){
var arr = [],obj_1 = {},obj_2 = {};
obj_1.Plan_ADEP = content.Plan_ADEP;
obj_2.Plan_ADES = content.Plan_ADES;
arr.push(obj_1);
arr.push(obj_2);
tempArr.push(arr);
//tempArr就是你要的值
}
*/
Je ne sais pas si je t'ai bien compris
为情所困2017-05-19 10:11:07
var GZData=[];
contents.map(function(item){
GZData.push([{name:"广州"},{name:item.Plan_ADEP,value:item.Plan_ACID_Three}]);
})
console.log(GZData)Remarque : content. est le tableau de contenu dans les données de votre image ; alors GZData est le format que vous souhaitez.
{name : "Guangzhou"}, {name : item.Plan_ADEP. , valeur : item.Plan_ACID_Three} Celui que vous souhaitez cibler, vous pouvez utiliser item pour correspondre