- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

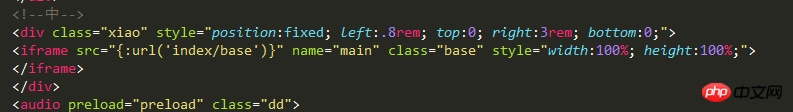
Parce que le calque parent doit utiliser js pour obtenir les éléments dans l'iframe enfant, donc
$('.base')[0].onload = function(){
$("#id").click(alert(1));
}
Maintenant, je constate qu'à chaque fois que le sous-calque est actualisé, cliquer sur un élément du calque parent le superposera une fois
C'est-à-dire que le premier clic rebondira 1 fois
Ensuite, le sous-calque est actualisé une fois, et le le prochain clic fera rebondir 1 deux fois
Que diriez-vous d'éviter ?
巴扎黑2017-05-19 10:10:26
$("#id").click(alert(1));
click之前先解绑
$("#id").unbind('click').click(alert(1));