- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
<template>
<p id="v-songlists-body">
<template v-for="item in songlists">
<md-card id="v-songlist-hover" class="v-songlist-ele" @click.native="$router.push('detail')">
<md-card-media-cover md-solid>
<md-card-media md-ratio="1:1">
<img :src="item.imgUrl">
</md-card-media>
<md-card-area>
<md-card-header>
<p class="md-title">{{item.name}}</p>
<p class="md-subhead">{{formatCount(item.playCount)}}</p>
</md-card-header>
</md-card-area>
</md-card-media-cover>
</md-card>
</template>
</p>
</template>
<script>
export default {
name: 'songlists',
data () {
return {
songlists: []
};
},
mounted () {
this.songlists = [];
this.axios.get('http://localhost:3000/top/playlist/highquality?limit=9').then(res => {
res.data.playlists.forEach(item => {
let obj = {
name: item.name,
id: item.id,
imgUrl: item.coverImgUrl,
playCount: item.playCount
};
this.songlists.push(obj);
});
});
},
methods: {
formatCount (count) {
return count < 100000 ? count : `${Math.floor(count / 10000)}万`;
}
}
};
</script>
<style>
#v-songlists-body{
display: flex;
flex-flow: row wrap;
justify-content: flex-start;
width: 50%;
margin: 0 auto;
margin-top: 150px;
margin-bottom: 90px;
padding-left: 2%;
}
#v-songlist-hover{
cursor: pointer;
transition: all .4s cubic-bezier(.25,.8,.25,1);
transition-property: box-shadow;
}
#v-songlist-hover:hover{
z-index: 2;
box-shadow: 0 5px 5px -3px rgba(0,0,0,.2),0 8px 10px 1px rgba(0,0,0,.14),0 3px 14px 2px rgba(0,0,0,.12);
}
.v-songlist-ele{
width: 30%;
margin-bottom: 3%;
margin-right: 3%;
}
@media(max-width: 1000px){
.v-songlist-ele{
width: 45%;
margin-bottom: 5%;
margin-right: 5%;
}
}
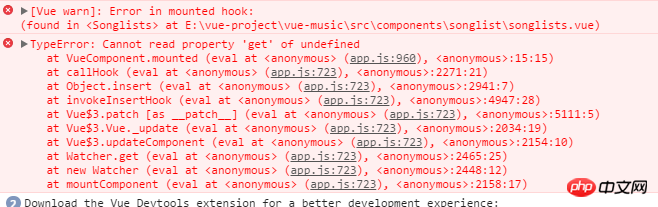
</style>Ce qui précède est le code du composant. Assurez-vous qu'axios a été installé correctement. Le programme API d'interface localhost:3000 s'exécute également normalement localement. Après le test, les données peuvent être renvoyées normalement, mais les données ne peuvent pas être affichées si. il n'est pas accessible sur la page. La console Chrome signale une erreur

Alors, quel est le problème ? Veuillez l'expliquer
某草草2017-05-19 10:09:58
Export default {} Essayez d'ajouter import axios from 'axios' devant
Personnellement, je l'écris comme ceci dans main.js
`import axios from 'axios';
Vue.prototype.$http = axios;`
Call
this.$http.post('/api/user') this.$http.get('http://localhost:3000/top/playlist/highquality?limit=9')習慣沉默2017-05-19 10:09:58
this.axios 是 undefined。说明你引入的 axios Non lié à Vue.
Essayez de l'ajouter au prototype Vue à l'entrée de l'application.
Probablement quelque chose comme ça :
import Vue from 'vue'
import Axios form 'axios'
Vue.prototype.axios = Axios;Ou vous pouvez vous référer à la façon d'écrire des plug-ins pour Vue : https://vuejs.org/v2/guide/pl...
伊谢尔伦2017-05-19 10:09:58
Ajoutez une ligne au début de la balise de script
import axios from 'axios'
Modifier la chaîne de prototypes et y ajouter des éléments dans l'instance Vue ne sont pas recommandés.