- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

Comme ci-dessus, c'est un commentaire, diffusé en boucle. Pour déterminer de quel type il s’agit, affichez le contenu ci-dessus.
La boucle est différente toutes les 2 secondes. ajax a demandé les données
Le responsable a déclaré qu'un changement aussi fréquent consomme des performances. Mais v-show ne peut pas être utilisé dans ce cas, car v-show affichera tout.
Y a-t-il une solution ? J'ai peur de ne pas pouvoir le supporter. 
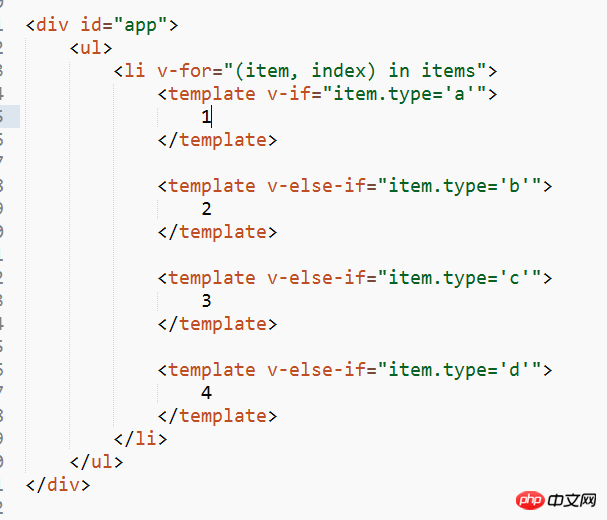
<ul>
<li v-for="(item, index) in items">
<template v-show="item.type == 'a'">
<p>
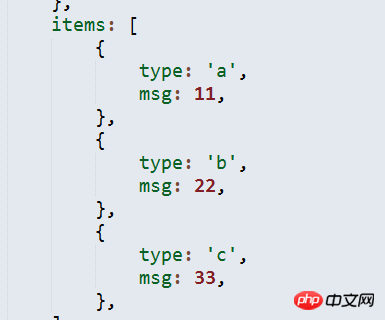
{{ item.msg }}
</p>
</template>
<template v-show="item.type == 'b'">
<p>
{{ item.msg }}
</p>
<p>2222</p>
</template>
<template v-show="item.type == 'c'">
<p>
{{ item.msg }}
</p>
</template>
</li>
</ul>
世界只因有你2017-05-18 11:05:09
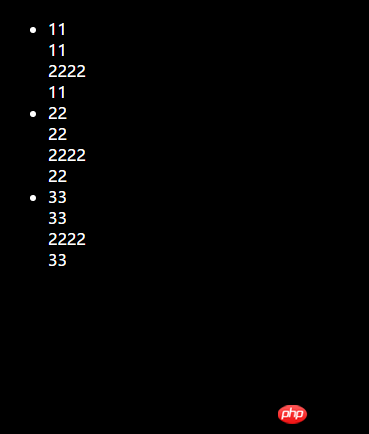
Pourquoi v-show affiche tout ? Votre item.type = a, b, c, d peut-il en même temps ?