- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
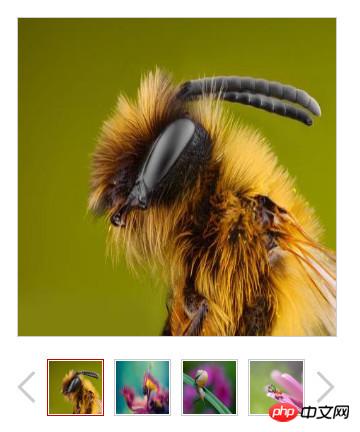
1. Lorsque l'image défile vers la droite de la bouche puis clique rapidement sur la flèche de gauche, la fonction loupe devient invalide. Dans d'autres cas, il semble qu'il n'y ait aucun problème à cliquer n'importe où.
Je n'arrive pas à savoir ce qui ne va pas. J'ai utilisé stop() et clearQueue(), mais cela n'a aucun effet

code html
<p class="slide">
<p class="slide-big"></p>
<p class="slide-small">
<p class="slide-move"></p>
<ul>
<li><img src="1.jpg" alt=""></li>
<li><img src="2.jpg" alt=""></li>
<li><img src="3.jpg" alt=""></li>
<li><img src="4.jpg" alt=""></li>
<li><img src="5.jpg" alt=""></li>
<li><img src="3.jpg" alt=""></li>
</ul>
</p>
<!-- <p class="slide-btn">
<span class="slide-btn-pre"></span>
<span class="slide-btn-next"></span>
<ul>
<li><img src="1.jpg" alt=""></li>
<li><img src="2.jpg" alt=""></li>
<li><img src="3.jpg" alt=""></li>
<li><img src="4.jpg" alt=""></li>
<li><img src="5.jpg" alt=""></li>
<li><img src="3.jpg" alt=""></li>
</ul>
</p> -->
</p>css
*{
padding: 0;
margin: 0;
}
li{
list-style: none;
}
.slide{
position: relative;
margin: 200px auto;
width: 320px;
}
.slide-small{
position: relative;
width: 318px;
height: 318px;
border: 1px solid #ccc;
}
.slide-small li{
position: absolute;
left: 0;
top: 0;
width: 318px;
height: 318px;
overflow: hidden;
display: none;
}
.slide-small li img{
width: 318px;
height: 318px;
}
.slide-btn{
position: relative;
margin-top: 22px;
width: 318px;
height: 57px;
overflow: hidden;
}
.slide-btn ul{
position: absolute;
left: 30px;
top: 0;
/*width: 1000%;*/
/*left: 30px;*/
}
.slide-btn li{
float: left;
width: 67px;
height: 57px;
cursor: pointer;
/*margin-right: 10px;*/
}
.slide-btn li.active img{
border: 1px solid #C70000;
}
.slide-btn li img{
width: 53px;
height: 53px;
border: 1px solid #ccc;
padding: 1px;
}
.slide-btn span{
position: absolute;
top: 0;
display: block;
width: 30px;
height: 57px;
cursor: pointer;
z-index: 10;
background-color: #fff;
}
.slide-btn-pre{
left: 0;
background: url(left.gif) no-repeat 0 12px;
}
.slide-btn-next{
right: 0;
background: url(right.gif) no-repeat 12px 12px;
}
.slide-big{
position: absolute;
left: 320px;
top: 0;
border: 1px solid #eee;
width: 400px;
height: 400px;
overflow: hidden;
display: none;
}
.slide-big img{
position: absolute;
width: 720px;
height: 720px;
}
.slide-move{
position: relative;
display: none;
width:120px;
height: 120px;
background: #ffffcc;
opacity: .3;
filter:progid:DXImageTransform.Microsoft.Alpha(Opacity=30);
-ms-filter:'progid:DXImageTransform.Microsoft.Alpha(Opacity=30)';
cursor: move;
z-index: 333;
}jQuery
;jQuery(function () {
$('.slide').append('<p class="slide-btn"><span class="slide-btn-pre"></span><span class="slide-btn-next"></span></p>')
$('.slide').find('ul').clone(true).appendTo('.slide-btn');
function _clickInit() {
$('.slide-btn').find('li').eq(0).trigger('click');
}
setTimeout(_clickInit, 100);
function _imgState (index) {
$('.slide-small').find('li').eq(index).stop(true, true).fadeIn(500).addClass('active').siblings().fadeOut(500).removeClass('active');
$('.slide-btn').find('li').eq(index).stop(true, true).addClass('active').siblings().removeClass('active');
$('.slide-big').html( $('.slide-small').find('li').eq(index).html() );
}
$('.slide-btn').find('li').on('click', function() {
var index = $(this).index();
_imgState(index);
_slideMagnifier(index);
});
$('.slide-btn-next').on('click', function() {
var index = $('.slide-small').find('li').index( $('.active') );
index++;
var slidebtnLiWidth = $('.slide-btn li').width();
var moveLeftWidth = parseInt( $('.slide-btn ul').css('marginLeft') ) - slidebtnLiWidth;
if ( moveLeftWidth >= -($('.slide-btn li').length * slidebtnLiWidth - slidebtnLiWidth * 4) ) {
$('.slide-btn ul').css({
marginLeft: moveLeftWidth
});
}
_imgState(index);
_slideMagnifier(index);
});
$('.slide-btn-pre').on('click', function() {
var index = $('.slide-small').find('li').index( $('.active') );
index--;
var slidebtnLiWidth = $('.slide-btn li').width();
var moveLeftWidth = parseInt( $('.slide-btn ul').css('marginLeft') ) + slidebtnLiWidth;
if ( parseInt( $('.slide-btn ul').css('marginLeft') ) < 0 ) {
$('.slide-btn ul').css({
marginLeft: moveLeftWidth
});
}
if (index >= 0) {
_imgState(index);
_slideMagnifier(index);
}
});
function _slideMagnifier (index) {
var objSlideSmall = $('.slide-small');
var objslideSmallLi = $('.slide-small li').eq(index);
var objSlideMove = $('.slide-move');
var objSlidebig = $('.slide-big');
var objSlidebigImage = $('.slide-big').find('img');
objSlideSmall.on('mouseover', function(e) {
objSlideMove.css({
display: 'block'
});
objSlidebig.css({
display: 'block'
});
});
objSlideSmall.on('mouseout', function() {
objSlideMove.hide();
objSlidebig.hide();
});
objSlideSmall.on('mousemove', function(e) {
var left = e.pageX - objslideSmallLi.offset().left - objSlideMove.width() / 2;
var top = e.pageY - objslideSmallLi.offset().top - objSlideMove.width() / 2;
if( left < 0 ){
left = 0;
} else if ( left > objslideSmallLi.width() - objSlideMove.width() ) {
left = objslideSmallLi.width() - objSlideMove.width();
}
if( top < 0 ){
top = 0;
} else if ( top > objslideSmallLi.height() - objSlideMove.width() ){
top = objslideSmallLi.height() - objSlideMove.height();
}
objSlideMove.css({ //鼠标跟随
left : left + "px",
top : top + "px"
});
var precentX = left / ( objslideSmallLi.outerWidth() - objSlideMove.outerWidth() );
var precentY = top / ( objslideSmallLi.outerHeight() - objSlideMove.outerHeight() );
var x = precentX * ( objSlidebigImage.outerWidth()-objSlidebig.outerWidth() );
var y = precentY * ( objSlidebigImage.outerHeight() - objSlidebig.outerHeight() );
objSlidebigImage.css({ // 放大镜
left : -x + "px",
top : -y +"px"
});
});
}
Le code est mal écrit, j'espère que quelqu'un pourra m'aider
天蓬老师2017-05-18 11:01:14
Ici
$('.slide-btn-next').on('click', function() {
var index = $('.slide-small').find('li').index( $('.active') );
index++;
Lorsque vous atteignez la dernière image et cliquez sur la suivante, l'index passe à 6, ce qui est hors plage. Ajoutez un jugement index = index >= 5 5 : index
.