- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte


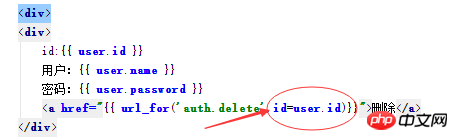
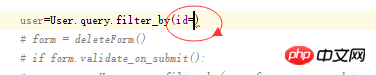
Je veux que l'identifiant ci-dessous soit égal à l'user.id ci-dessus mais je ne sais pas comment obtenir cette valeur
过去多啦不再A梦2017-05-18 11:00:21
Merci pour l'invitation. Utilisez simplement les paramètres de la fonction view directement.
http://flask.pocoo.org/docs/0...
迷茫2017-05-18 11:00:21
Merci pour l'invitation, voici une idée pour utiliser flask_wtf pour l'interaction des formulaires front-end et back-end. Pour commencer, vous pouvez voir
http://flask123. .sinaapp.com/a...# 🎜🎜#
flask_wtf来进行前后端表单交互,入门可以看
http://flask123.sinaapp.com/a...
这里举一个简单的登陆例子:
首先要在后端构造表单,在forms.py中进行定义:
from flask_wtf import Form
from wtforms import StringField, PasswordField, BooleanField, SubmitField
from wtforms.validators import Required, Length, Email, Regexp, EqualTo
#自定义的表单都要继承于flask_wtf中的Form表单
class LoginForm(Form):
email = StringField('登陆邮箱', validators=[Required(), Length(1, 64),
Email()])
password = PasswordField('密码', validators=[Required()])
remember_me = BooleanField('记住我')
submit = SubmitField('登陆')那么如何把这个表单放到网页上呢?我们先来看login.html吧:
{% extends "base.html" %}
<!-- 注意这里要导入bootstrap/wtf.html -->
{% import "bootstrap/wtf.html" as wtf %}
{% set active_page = "login" %}
{% block title %}登陆{% endblock %}
{% block page_content %}
<p class="container">
<p class="page-header" style="margin-top: 120px;">
<h1 class="white">登陆</h1>
</p>
<p class="col-md-4" >
<!-- 这里使用wtf.quick_form即可创建表单,那么form哪里来呢?看下面 -->
{{ wtf.quick_form(form) }}
<br>
<p>忘记密码? <a href="{{ url_for('auth.password_reset_request') }}">重置密码。</a></p>
<p>没有账号? <a href="{{ url_for('auth.register') }}">注册。</a></p>
</p>
</p>
{% endblock %}那么login.html中的form是哪里来的呢?让我们来看路由views.pyVoici un exemple de connexion simple :
Tout d'abord, construisez le formulaire sur le backend et définissez-le dans forms.py :
from flask import render_template, redirect, request, url_for, flash
from .forms import LoginForm
from ..models import User
@auth.route('/login', methods=['GET', 'POST'])
def login():
#从forms.py中导入刚刚建好的 LoginForm()
form = LoginForm()
#【你要的答案在这里,当用户提交表单后会执行下列语句】
if form.validate_on_submit():
#用form.xxx.data即可获取数据,这里使用了form.email.data获取了用户输入的email进行查询
user = User.query.filter_by(email=form.email.data).first()
#如果查询到用户并且密码正确的话
if user is not None and user.verify_password(form.password.data):
#登陆用户,并重定向到之前的页面或主页
login_user(user, form.remember_me.data)
return redirect(request.args.get('next') or url_for('main.index'))
#否则提示用户用户名不对或密码不对
flash('Invalid username or password.')
#!!!这里要注意,第一次用户开进这个登陆界面的时候是直接执行下面这条语句的,要注意把form传入,jinja2才可以对表单进行渲染。
return render_template('auth/login.html', form=form)Alors comment mettre ce formulaire sur la page web ? Jetons d'abord un coup d'œil à login.html :
formulaire dans login.html ? Regardons le routage views.py#🎜🎜#
rrreee
#🎜🎜# C'est aussi le contenu du livre "Flask Web Development: Practical Web Application Development Based on Python". Je l'ai revu aujourd'hui~Haha, donc si vous voulez apprendre Flask, je vous recommande de lire ce livre~ Yes Feel libre de poser des questions, merci~~#🎜🎜#phpcn_u15822017-05-18 11:00:21
Utiliser le contexte de la demande
from flask import request
# ...
user = User.query.filter_by(User.id==request.args.get('id', 0))