- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Utilisez la compression d'image JS pour télécharger dans WEBKIT.
Compressez l'image lors de la sélection de l'image et obtenez les données BASE64 de l'image
Téléchargez ensuite l'image sous forme de fichier lors de la soumission du formulaire.
Mais le fichier téléchargé est également des données BASE64 qui ne peuvent pas être utilisées directement à l'aide de File

J'espère recevoir des suggestions pour résoudre le problème, ou une meilleure façon de télécharger (« sous le principe du téléchargement en mode multipart/form-data »)
ringa_lee2017-05-18 11:00:12
Pourquoi devez-vous épeler vous-même les données du formulaire ? Puisqu'elles sont compressées à l'aide de Canvas, le navigateur doit déjà prendre en charge formData.
var xhr = new XMLHttpRequest();
xhr.open('POST', '/upload', true);
var formData = new FormData();
formData.append(name, value);
formData.append(name, fileBlob, filename);
xhr.send(formData);La compression utilise Canvas, appelle l'objet toBlob de Canvas, puis utilise la méthode readAsBinaryString de fileReader pour obtenir la chaîne binaire de l'objet blob. Cette chaîne binaire est ce qui doit être rempli sous la disposition de contenu de formdata.
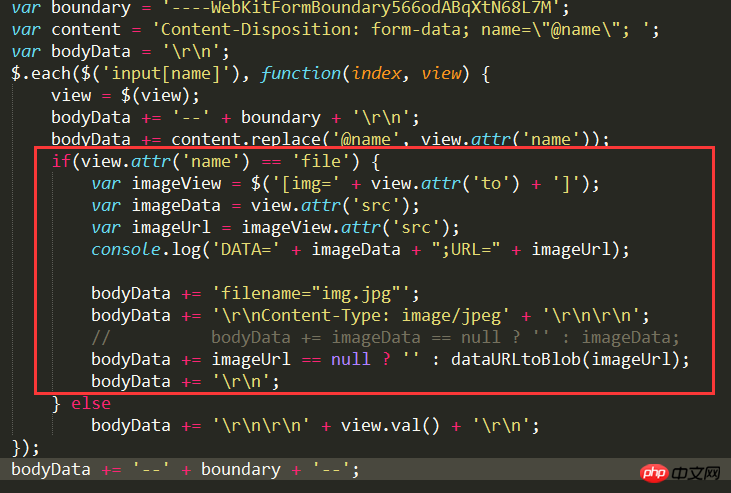
Votre code est un peu compliqué. Il semble que imageView.attr('src') récupère le dataURI base64 de l'image compressée. Voyez s'il existe un moyen d'obtenir directement la chaîne binaire. Sinon, vous pouvez obtenir le blob de. l'image compressée. Les objets conviennent également. Utilisez fileReader pour les convertir vous-même. Si cela ne fonctionne pas, utilisez votre objet dataURItoBlob pour convertir le dataURI base64 en un blob, puis convertissez-le en chaîne binaire.
bodyData += imageUrl === null ? '' : dataURItoBlob(imageUrl);
// 这一句要改成
var resizedImageBlob = dataURItoBlob(imageUrl);
var reader = new FileReader();
reader.onloadend = function () {
bodyData += this.result;
};
reader.readAsBinaryString(resizedImageBlob);
// 鉴于你代码本身有一个each循环,bodyData 最后还要 append 一个 boundary因为把 blob 转成二进制字符串的过程是异步的,这里的控制逻辑肯定要修改给我你的怀抱2017-05-18 11:00:12
Convertissez l'image en base64, pourquoi ne pas la télécharger directement via le formulaire ? . .
仅有的幸福2017-05-18 11:00:12
Vérifier visuellement l'image compressée du canevas ? Ensuite, convertissez-le directement en binaire et téléchargez-le
巴扎黑2017-05-18 11:00:12
Le backend reçoit le décodage BASE64, le traite et le convertit en FILE