- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Dans angulairejs2, importez des objets d'autres modules (un autre objet est imbriqué dans l'objet) et utilisez-le. Lors de la compilation, la console indique que l'objet ne contient pas l'objet imbriqué, donc la compilation échoue. le module est ajouté Copiez l'instruction directement dans le même fichier et tout ira bien.
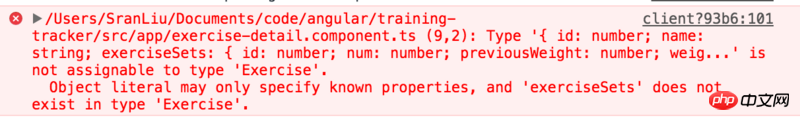
L'erreur provoquée par la console est la suivante : 
Le code de la question est le suivant :
//exercise-detail.component.ts
import { Component } from '@angular/core';
import { Exercise } from './exercise';
let exercise: Exercise = {
id: 1,
name: 'bench press',
exerciseSets: [{
id: 1,
num: 1,
previousWeight: 0,
weight: 10,
reps: 12,
isFinish: true
},{
id: 2,
num: 2,
previousWeight: 0,
weight: 10,
reps: 12,
isFinish: false
}]
};
@Component({
selector: 'exercise-detail',
template: `
<table border='1'>
<tr>
<td>finish?</td>
<td>{{exercise.exerciseSets[1].isFinish}}</td>
</tr>
</table>
`
})
export class ExerciseDetailComponent {
exercise = exercise;
}
//exercise.ts
export class ExerciseSet {
id: number;
num: number;
previousWeight: number;
weight: number;
reps: number;
isFinish: boolean;
}
export class Exercise {
id: number;
name: string;
exerciseSets: ExerciseSet[];
}Après avoir fusionné les codes des deux fichiers en un seul fichier, celui-ci peut être compilé et le résultat sera correct.
Le code fusionné est le suivant :
//exercise-detail.component.ts
import { Component } from '@angular/core';
export class ExerciseSet {
id: number;
num: number;
previousWeight: number;
weight: number;
reps: number;
isFinish: boolean;
}
export class Exercise {
id: number;
name: string;
exerciseSets: ExerciseSet[];
}
let exercise: Exercise = {
id: 1,
name: 'bench press',
exerciseSets: [{
id: 1,
num: 1,
previousWeight: 0,
weight: 10,
reps: 12,
isFinish: true
},{
id: 2,
num: 2,
previousWeight: 0,
weight: 10,
reps: 12,
isFinish: false
}]
};
@Component({
selector: 'exercise-detail',
template: `
<table border='1'>
<tr>
<td>finish?</td>
<td>{{exercise.exerciseSets[1].isFinish}}</td>
</tr>
</table>
`
})
export class ExerciseDetailComponent {
exercise = exercise;
}Je pense que ce problème est facile à résoudre. Ce n'est pas une erreur grammaticale ou logique. Il se peut que Typescript ait des exigences pour les fichiers importés. Je viens d'utiliser Typescript depuis peu de temps et je ne le connais pas. Donne-moi quelques conseils.
伊谢尔伦2017-05-18 10:59:37
J'ai aussi écrit quelque chose comme ça, mais quand j'ai attribué la valeur, je l'ai ajoutée dans le constructeur et c'était ok