- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
import Vue from 'vue'
import Vuex from 'vuex'
import axios from 'axios'
Vue.use(Vuex)
Vue.use(axios)Message d'erreur :
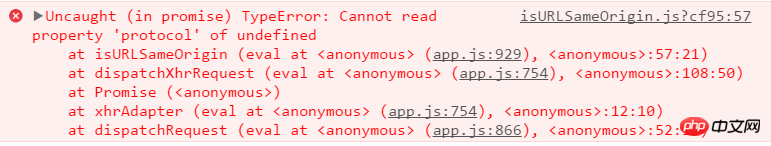
isURLSameOrigin.js?cf95:57 Non capturé (promis) TypeError : Impossible
lire la propriété 'protocole' d'undefinedat isURLSameOrigin (eval at <anonymous> (app.js:929), <anonymous>:57:21) at dispatchXhrRequest (eval at <anonymous> (app.js:754), <anonymous>:108:50) at Promise (<anonymous>) at xhrAdapter (eval at <anonymous> (app.js:754), <anonymous>:12:10) at dispatchRequest (eval at <anonymous> (app.js:866), <anonymous>:52:10)Capture d'écran du rapport d'erreur :

Mais, l'utiliser en mode prototype est normal :
import Vue from 'vue'
import Vuex from 'vuex'
import axios from 'axios'
Vue.use(Vuex)
Vue.prototype.$ajax = axios仅有的幸福2017-05-18 10:58:18
Pourquoi certaines personnes pensent-elles toujours qu'axios est un plug-in vue. . À propos, il y a quelque part écrit pour que vous puissiez utiliser Vue.use(axios). .