- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
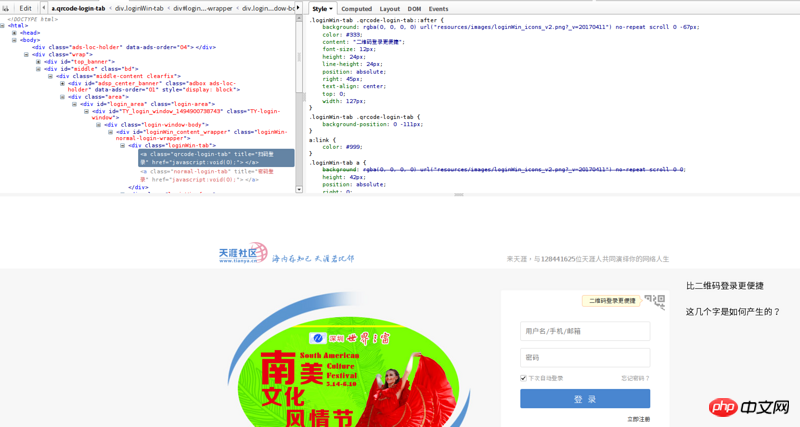
Ouvrez la page d'accueil de Tianya, sur le côté droit
http://www.tianya.cn/

Le « plus pratique que la connexion par code QR » à droite est-il également une image d'arrière-plan ?
Le dong dong à côté est une image, visible avec Firebug
Adresse de téléchargement
http://static.tianyaui.com/gl...
Une partie des résultats est affichée en CSS.
Le « Plus pratique que la connexion par code QR » sur la gauche est-il également une image d'arrière-plan ? Si oui, veuillez extraire l'URL ?
漂亮男人2017-05-18 10:56:34
image de sprite CSS
Comprenant le principe, si vous souhaitez extraire une seule image, vous ne pouvez que couper l'image
習慣沉默2017-05-18 10:56:34
Vous avez déjà donné l'url = =
http://static.tianyaui.com/gl...
C'est l'url de l'image d'arrière-plan
Mais en définissant ici background-size et background-position, seul le dialogue est Partie du cadre affichée
De nombreux sites Web placeront l'image d'arrière-plan sur une seule image, ce qui peut réduire les demandes
Ligne de séparation ---
Je viens de vérifier à nouveau le site Web sur lequel vous avez posé une question et j'ai vu la valeur du style CSS
.loginWin-tab .qrcode-login-tab:after {
content: "二维码登录更便捷";
position: absolute;
top: 0;
right: 45px;
width: 127px;
height: 24px;
text-align: center;
font-size: 12px;
line-height: 24px;
color: #333;
background: url(resources/images/loginWin_icons_v2.png?_v=20170411) 0 -67px no-repeat;
}
Le texte a été écrit dans le contenu~
巴扎黑2017-05-18 10:56:34

Vous voulez dire « La connexion par code QR est plus pratique » ?
Je suppose que tout le monde était confus lorsque vous avez dit "plus pratique que la connexion par code QR". . .
Veuillez être plus précis dans votre description
Ces mots sont la classe .qrcode-login-tab :après