- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
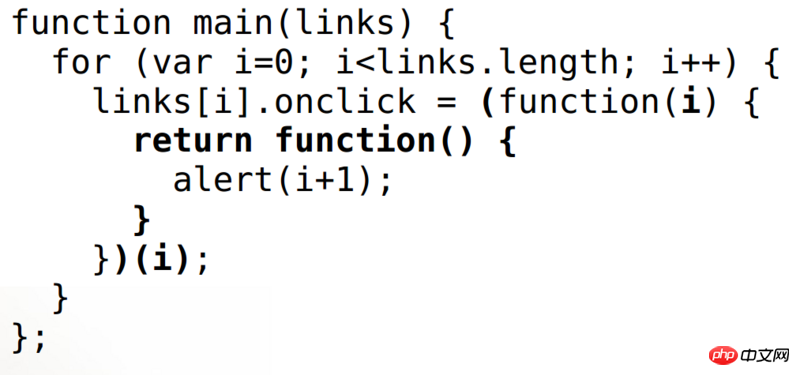
est link[i].onclick = Pourquoi y a-t-il deux parenthèses ()() utilisées ensemble ? Comment comprendre ?
Comme le montre l'image ci-dessous : 
S'il vous plaît, dites-moi ! Merci!
滿天的星座2017-05-18 10:55:43
Hypothèse :
var test = function(i) {
return function() {
alert(i+1);
}
}Donc la ligne ci-dessus vous pouvez aussi écrire comme ceci :
links[i].onclick = test(i);La première parenthèse sert à envelopper le nom de la fonction et la deuxième parenthèse sert à indiquer les paramètres de la méthode
習慣沉默2017-05-18 10:55:43
Fonction auto-exécutable, indiquant qu'elle pointe directement vers le contenu du retour de la fonction.