- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

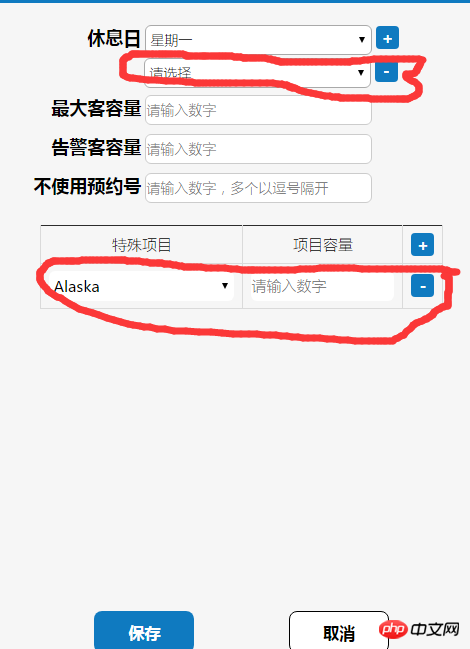
Comme le montre l'image, il s'agit d'une boîte contextuelle. Le contenu du cercle rouge convient aux éléments ajoutés dynamiquement par jquery. Comment puis-je supprimer les éléments ajoutés dynamiquement après avoir enregistré ou annulé, en laissant ceux d'origine. m'assurer que la boîte de dialogue contextuelle s'affiche la prochaine fois que je clique ? C'est toujours la même chose qu'avant
大家讲道理2017-05-18 10:52:42
1. Cliquez sur Enregistrer pour enregistrer les données : lorsque vous cliquez sur Enregistrer, tout le contenu est soumis au serveur et la page affiche les données. Lorsque vous cliquez sur Annuler, elle revient directement sans aucune opération ou revient à l'état précédent
. 2. Cliquez sur Annuler ou Enregistrer. Les données précédentes ne seront pas enregistrées : ce n'est pas comme télécharger des données en arrière-plan, ce qui devrait suffire, mais cela ne semble rien dire
高洛峰2017-05-18 10:52:42
Je ne sais pas quel framework vous utilisez, certains jQuery框架是有类似dialog.clear()的方法的,如果只是用jQuery实现的话,可以将弹框的页面做成一个template,这个template中的页面就是最初什么都没有动态添加的页面,然后下次点击弹框再次render之前的template
伊谢尔伦2017-05-18 10:52:42
Le moyen le plus simple consiste à envelopper l'intégralité du formulaire avec un formulaire, puis à gérer l'annulation comme <input type="reset"/>, elle reviendra à la valeur initiale lorsque vous cliquez dessus.
某草草2017-05-18 10:52:42
Après l'avoir regardé, en fait, votre exigence n'est pas très compliquée. Je l'ai analysé et cela devrait être la logique suivante :
1 Cliquez sur le bouton +, jq ajoute une ligne de html et une classe. , tant qu'il est nouvellement ajouté Oui, ajoutez une classe unifiée pour faciliter la suppression
2 Stockez les données lorsque la zone de texte de la ligne nouvellement ajoutée perd le focus
3 Cliquez sur le bouton Enregistrer et ajax soumet. les données enregistrées
4. Cliquez sur le bouton Annuler, les données enregistrées sont effacées et les lignes ajoutées sont supprimées
donc, selon votre problème, la meilleure solution est d'ajouter une classe unifiée aux éléments nouvellement ajoutés. Lors de l'annulation, $('.cls').remove(); Si vous avez stocké des données, il est recommandé de les effacer comme suit.