- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
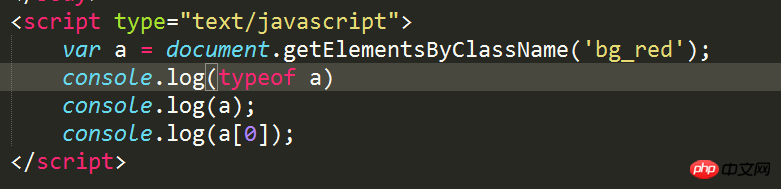
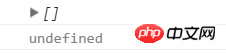
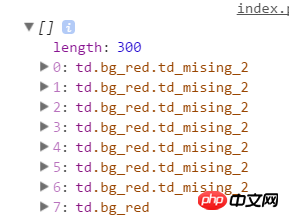
Utilisez JS pour ajouter dynamiquement la balise td et définissez une classe sur bg_red. Ensuite, une fois la page chargée, je souhaite obtenir cette classe, var a = document.getElementByClassName('bg_red') pour l'obtenir, j'utilise la console. log(typeof a ) imprime un objet et console.log(a) contient de nombreuses valeurs d'attribut. Pourquoi n'est-il pas défini lorsque j'utilise console.log(a[0]) ? La longueur de a est 300, mais la valeur affichée par console.log(a.length) est 0. Pourquoi ? L'image est la suivante :



PHP中文网2017-05-18 10:49:57
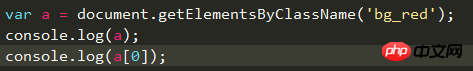
Cependant, il n'y a aucun problème avec le même code
Il y a aussi un problème avec getElementsByClassName (il manque un s);
C'est peut-être le navigateur ? ? ?