- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Aimez le titre, postez le code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script type="text/javascript">
onload=function(){
$("input[type='checkbox']").attr('ondblclick', false);
var inp=document.getElementsByTagName("input")[0];
inp.onclick=function(){
if(inp.checked){
console.log("checked")
}else{
console.log("no checked")
}
}
}
</script>
</head>
<body>
<input type="checkbox" name="" id="" value=""/>
</body>
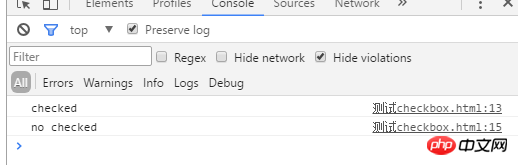
</html>Chrome

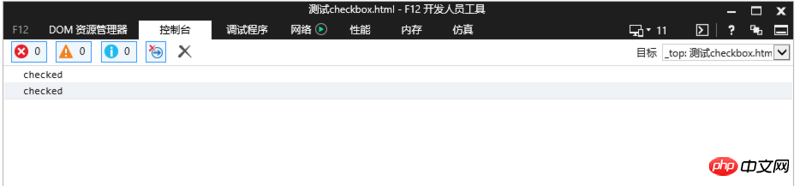
IE

Chrome exécute les événements de clic et d'annulation, tandis qu'IE exécute deux événements de clic. Que se passe-t-il ? Veuillez me donner quelques conseils ! ! !
Merci d'avance, mon frère !
PHP中文网2017-05-18 10:48:09
IE peut faire la différence entre les clics simples et doubles. Si vous double-cliquez, il sera traité de la même manière qu'un simple clic et ne sera pas annulé une deuxième fois. Si l'intervalle de temps est suffisamment grand, le système pensera qu'il s'agit de deux clics, et cela n'arrivera pas.