- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Maintenant, je sais en comprenant que le code QR WeChat contient un UID. Vous pouvez obtenir cet UID en scannant le code QR sur le client. La page Web demande constamment si l'UID est autorisé et ne se connectera qu'après avoir été autorisé. je ne comprends pas quelque chose Oui, comment le client peut-il faire savoir à la page Web que la demande d'autorisation et de connexion a été obtenue. Comment la page Web obtient-elle cette autorisation après l'avoir envoyée au serveur ? Cela doit être très simple si elle est obtenue via la base de données, mais je pense qu'elle n'est certainement pas obtenue via la base de données. Je voudrais demander s'il existe une autre technologie qui peut permettre à la page Web d'obtenir les instructions envoyées par le client ! ! S'il vous plaît, donnez-moi quelques conseils
phpcn_u15822017-05-17 10:07:28
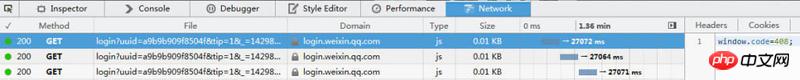
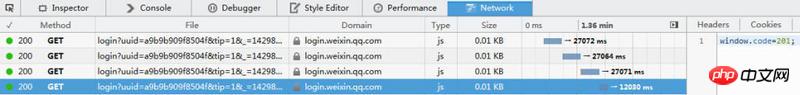
En plus de renvoyer l'uid unique, lorsque cette page est réellement ouverte, le navigateur et le serveur créent également une longue connexion pour demander l'enregistrement d'analyse de l'uid. Sinon, vous recevrez le code d'état 408 (délai d'expiration de la demande) après une période de temps spécifique (actuellement environ 27 secondes), indiquant que vous devez continuer avec la demande suivante si vous recevez le code d'état 201 (le serveur a réussi à créer une nouvelle ressource ; ), cela signifie que le client a scanné le code QR.


function _poll(_asUUID) {
$.ajax({
type: "GET",
url: "https://login." + _sBaseHost + "/cgi-bin/mmwebwx-bin/login?uuid=" + _asUUID + "&tip=" + show_tip,
dataType: "script",
cache: false,
timeout: _nAjaxTimeout,
success: function(data, textStatus, jqXHR) {
switch (_aoWin.code) {
case 200:
// ....
break;
case 201:
// ....
break;
case 408:
// ....
break;
case 400:
case 500:
// ....
break;
}
},
error: function(jqXHR, textStatus, errorThrown) {
// ....
}
});
}Lorsque l'utilisateur scanne le code QR à l'aide de WeChat après s'être connecté, l'uid sera lié au jeton généré par WeChat sur le téléphone mobile et téléchargé sur le serveur. À ce stade, le navigateur interroge l'enregistrement d'analyse de l'uid via une longue interrogation, obtient immédiatement le code de réponse 201, puis informe le serveur que le client entre également dans une nouvelle page (celle qui vous oblige à cliquer sur le bouton de confirmation). Une fois que le client a cliqué pour confirmer, il obtient le jeton de crédit du serveur et poursuit le processus d'échange d'informations ultérieur.