- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
https est configuré, mais chaque première visite utilise http. C'est-à-dire que si un utilisateur n'a jamais visité notre site Web via HTTPS, il n'y aura évidemment aucune chance d'obtenir l'en-tête de réponse HSTS, il est donc toujours possible d'y accéder pour la première fois via HTTP.
習慣沉默2017-05-16 17:22:26
Google est toujours en avance en termes de sécurité du navigateur, c'est pourquoi il maintient une liste de préchargement (veuillez d'abord surfer sur Internet de manière scientifique) que Chrome peut utiliser, et cette liste sera codée en dur dans le navigateur Chrome. Plus tard, Firefox, Safari, IE 11 et Edge ont rejoint. Par conséquent, tous les principaux navigateurs prennent en charge la même liste. De cette manière, les sites ajoutés à cette liste peuvent garantir qu’ils utilisent https en toutes circonstances, y compris pour la première fois. 
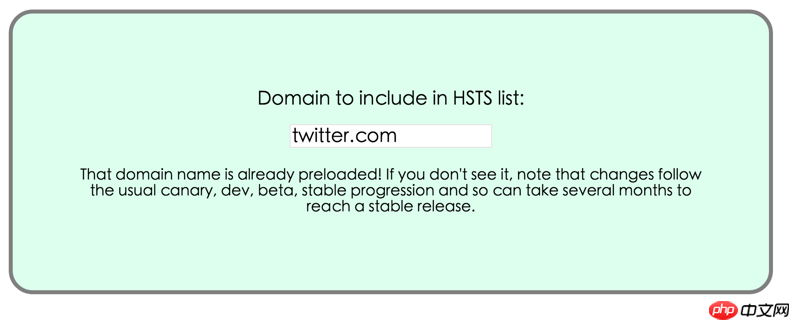
Comme le montre l'image, interrogez twitter.com pour rejoindre cette liste, ainsi lorsque vous entrez twitter.com dans la barre d'adresse, même si vous ne l'avez jamais visité auparavant, le navigateur forcera https pour la première fois , au lieu de forcer le serveur à changer.
Pour des informations détaillées, veuillez vous référer à cet article (cité sur linux.cn)
为情所困2017-05-16 17:22:26
Cela ne fonctionne pas, vous ne pouvez pas exiger que les utilisateurs utilisent https pour accéder la première fois,
Configurez le fichier de configuration conf et passez les 80 ports à 443,
La deuxième méthode, HSTS
server {
listen 80;
server_name 你的域名;
rewrite ^/(.*) https://你的域名/ permanent;
}
server
{
listen 80;
listen 443 ssl;
ssl on;
ssl_certificate /root/t3.crt;
ssl_certificate_key /root/t3.key;
server_name t3.zy62.com;
index index.html index.htm index.php default.html default.htm default.php;
root /home/wwwroot/rootpath/;
include other.conf;
#error_page 404 /404.html;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ [^/]\.php(/|$)
{
# comment try_files $uri =404; to enable pathinfo
try_files $uri =404;
fastcgi_pass unix:/tmp/php-cgi.sock;
fastcgi_index index.php;
include fastcgi.conf;
#include pathinfo.conf;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
access_log /home/日志文件 access;
}高洛峰2017-05-16 17:22:26
Le serveur peut ouvrir https et http en même temps
Celui demandé par l'utilisateur est celui demandé, et le serveur ne peut pas décider.
Vous pouvez forcer la redirection http vers https côté serveur.
Vous pouvez également désactiver http, de sorte que lorsque l'utilisateur demande http, il vous indiquera que l'adresse demandée n'existe pas. . N'existe pas. . .
迷茫2017-05-16 17:22:26
Configurez simplement http pour forcer le passage à https. Après tout, de nombreux utilisateurs sont habitués à utiliser http. Voici l'implémentation de l'ajustement forcé http de la configuration https dans différentes versions du serveur :
Si vous devez rediriger l'intégralité du site, saisissez le contenu suivant dans la balise <Répertoire>
RewriteEngine on
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)?$ https://%{SERVER_NAME}/ [L,R]
RewriteEngine on
RewriteBase /yourfolder
RewriteCond %{SERVER_PORT} !^443$
#RewriteRule ^(.*)?$ https://%{SERVER_NAME}/ [L,R]
RewriteRule ^.*$ https://%{SERVER_NAME}%{REQUEST_URI} [L,R]Version IIS
1. Sauvegardez les fichiers suivants selon la version IIS :
IIS6.0 路径:C:\WINDOWS\Help\iisHelp\common3-4.htm
IIS7.0以上 路径:C:\inetpub\custerr\zh-CN3.htm
<HTML><HEAD><TITLE>该页必须通过安全通道查看</TITLE>
<META HTTP-EQUIV="Content-Type" Content="text/html; charset=GB2312">
</HEAD><BODY>
<script type="text/javascript">
var url = window.location.href;
if (url.indexOf("https") < 0) {
url = url.replace("http:", "https:");
window.location.replace(url);
}
</script>
</BODY></HTML>Version Tomcat
1. Le port configuré avec le certificat SSL dans server.xml doit être remplacé par le port "443" par défaut, veuillez passer directement à la deuxième étape ;
2. fichier de configuration xml : comme suit
<web-app>
.........
<security-constraint>
<web-resource-collection >
<web-resource-name >SSL</web-resource-name>
<url-pattern>/*</url-pattern>
</web-resource-collection>
<user-data-constraint>
<transport-guarantee>CONFIDENTIAL</transport-guarantee>
</user-data-constraint>
</security-constraint>
</web-app>Version Nginx
server {
listen 80;
server_name localhost;
rewrite ^(.*)$ https://$host permanent;
location / {
root html;
index index.html index.htm;
}Ajoutez ce code à la page qui doit être forcée en https pour le traitement
<script type="text/javascript">
var url = window.location.href;
if (url.indexOf("https") < 0) {
url = url.replace("http:", "https:");
window.location.replace(url);
}
</script>