- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Je souhaite déployer mon CV sur mon site de blog personnel.
Je souhaite ajouter un sous-chemin /me au nom de domaine du serveur pour accéder à mon CV.
Bien sûr, mon CV est rédigé en Vue et construit avec vue-cli
Après le déploiement sur le serveur, npm exécute dev et s'exécute avec succès sur le port du serveur
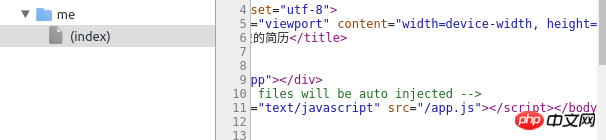
Mais la requête du navigateur apparaît ceci
Il n'y a aucun fichier app.js du tout
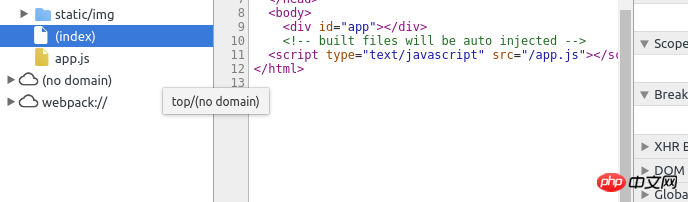
Mais si vous exécutez ce projet vue-cli localement

Il y a app.js ici, donc il n'y a pas de problème
J'ai maintenant éliminé le problème nginx. Il est maintenant temps de créer et de déployer vue-cli. Pourquoi cela se produit-il ?
Le code utilisé lors de l'exécution du serveur est-il différent de celui utilisé localement ?Le déploiement général est déployé de manière statique à l'aide de fichiers dist. N'est-il pas possible pour vue-cli de déployer le proxy inverse nginx sur le serveur ?
给我你的怀抱2017-05-16 17:09:03
En fait, j'ai résolu ce problème moi-même. Ne déployez pas le projet dans un répertoire non racine sur nginx, car le chemin peut facilement être erroné. Si un serveur possède plusieurs projets, vous pouvez configurer des serveurs avec différents ports sur nginx ou créer directement un nom de domaine de deuxième niveau pour pointer vers nginx.
伊谢尔伦2017-05-16 17:09:03
1. Recherchez configindex.js;
2、将build中的assetsPublicPath:'/'改为assetsPublicPath:'';
3、重新执行打包:npm run build dans le projet ;
4. Publiez et réessayez.
世界只因有你2017-05-16 17:09:03
Pour les projets construits avec vue-cli, utiliser npm run dev pour démarrer le service convient au mode développement, ce qui équivaut au démarrage d'un serveur.
Le déploiement en ligne adopte rarement cette forme. Le déploiement en ligne npm exécutera build à l'avance et regroupera le code dans le répertoire dist, et le répertoire dist peut en fait être en cours d'exécution. .html + fichiers statiques. Lorsque nous déployons, il nous suffit de lancer le répertoire dist sur le serveur au lieu de démarrer un serveur. La configuration de Nginx est également relativement simple : npm run dev 启动服务适用于开发模式,相当于启动了一个server。
线上部署很少采用这种形式,线上部署都会提前npm run build,将代码打包到dist目录中,而dist目录其实是可运行的index.html+静态文件。我们部署的时候只需要将dist目录扔到服务器即可,而不是启动一个server。
nginx配置也比较简单:
server{
listen 80;
server_name domain.com;
location /vue {
alias /var/www/dist; #dist目录在服务器的位置
}
}这样当访问 https://域名/vue
rrreee
https://domain name/vue, le répertoire dist sera localisé et le répertoire dist est le fichier statique qui peut être exécuté après la construction de notre projet. 🎜