- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
J'ai récemment lu un article sur MVP. C'est assez simple. Il présente simplement ce qu'est le modèle MVP.
Mais la différence entre MVC et MVP n'est vraiment pas claire. Après l'avoir lu, j'ai l'impression que "MVP n'est qu'un MVC avec des spécifications plus strictes".
Quel rôle joue le présentateur dans MVP ?
J'ai recherché des informations sur MVP. On dit que par rapport au contrôleur dans MVC, le présentateur a une fonction supplémentaire consistant à séparer complètement le modèle et la vue. Mais en fait, dans mon concept (dans les applications quotidiennes), le modèle et la vue dans MVC peuvent être séparés. Dans mon développement normal, je traite les données fournies dans le modèle dans le contrôleur, puis je les restitue sur la page. En d’autres termes, MVC peut réellement séparer V et M dans de nombreux cas. Alors, quel est le but ou l’intérêt de proposer le modèle MVP ?
J'espère que vous pourrez me donner votre avis, merci !
世界只因有你2017-05-16 17:08:38
Je crois fermement qu'il n'y a pas de mauvaises questions, seulement de mauvaises réponses.
Au début, il n'y avait que la ligne de commande.
L'âme d'un ingénieur logiciel tourne sur le shell.
Xerox a dit : "Il doit y avoir une interface graphique"...
Merci Smalltalk. Merci à l'interface graphique.

Plus tard, avec l'essor d'Internet, les programmeurs ont exécuté leurs programmes sur le serveur. À cette époque, l'interface graphique a changé. La réalité de toutes les interfaces (couche View) est remplacée par le navigateur (HTML).
À cette époque, MVC a été introduit dans l'architecture BS. Merci soleil. Merci les jambes.

Plus tard, les navigateurs sont devenus de plus en plus puissants, c'est pourquoi de nombreuses activités ont été exécutées dans les navigateurs.
Les programmeurs ont donc introduit MVC dans la couche View. Cependant, l’utilisation de HTML+CSS+JS comme couche d’affichage est très différente de l’interface graphique de bureau traditionnelle. Ainsi, afin de faire jouer pleinement les caractéristiques du langage js, MVP est apparu.

为情所困2017-05-16 17:08:38
Comparaison des modèles de présentation d'architecture MVP(SC),MVP(PV),PM,MVVM et MVC
Comparaison des architectures des modèles de performances MVP(SC), MVP(PV), PM, MVVM et MVC
黄舟2017-05-16 17:08:38
L'évolution de l'architecture :
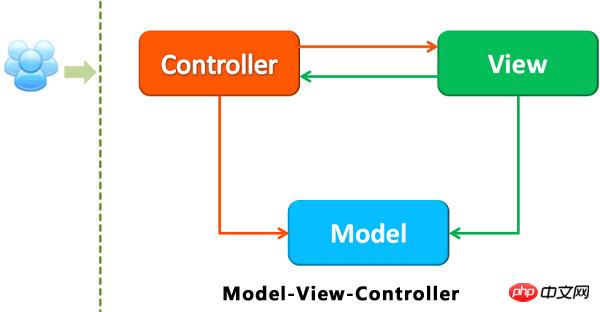
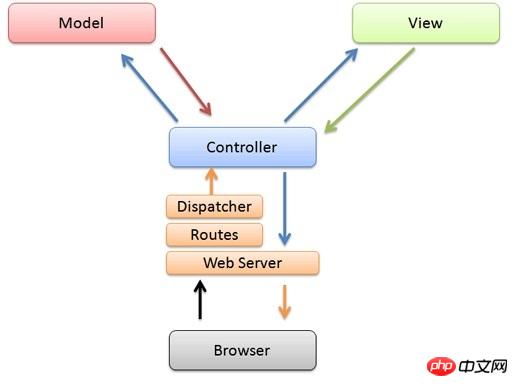
Mode MVC :
Afficher <-> Contrôleur <-> Le contrôleur est non seulement responsable du routage, mais également de la connexion entre la couche métier et la couche de présentation. développement. Ce n'est pas aussi intuitif que MVP pendant le développement, et c'est plus concis dans MVP qui est moins ciblé.
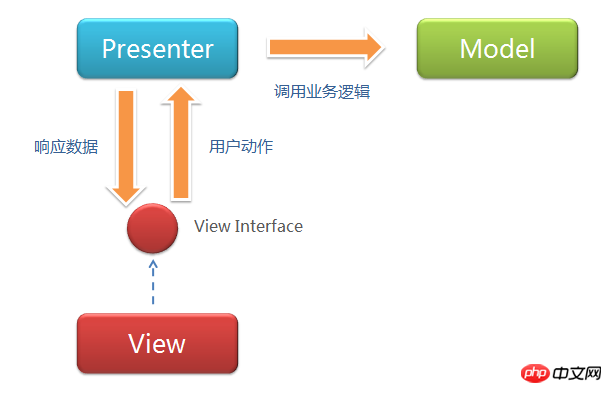
Mode MVP :
Afficher <-> Présentateur (Contrôleur <-> Événements) <--> Le présentateur masque les parties de routage et de contrôleur, de sorte que le développement n'ait pas à se soucier du routage et du contrôle. couche du message. Placez-le dans l'événement déclenché par chaque message et effectuez des opérations commerciales dans l'événement. Cela rend le développement plus simple et plus intuitif, mais sacrifie la flexibilité des opérations de la couche contrôleur.
Mode MVVM :
View <-> ViewModel <-> ViewModel peut non seulement agir comme fonction Presenter dans MVP, mais ViewModel peut activement mettre à jour View. Au lieu d'une seule mise à jour en arrière-plan déclenchée par View. On peut dire que MVVM est une version améliorée de MVP