- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
apache configure un répertoire virtuel et accède à la page index.html, mais ne peut pas accéder au contenu des autres dossiers référencés dans le contenu de la page Web, notamment les fichiers CSS, js, images et autres fichiers
;version Apache : httpd-tools-2.2.15-47.el6.centos.4.i686
httpd -M :
...
actions_module (static)
alias_module (static)
rewrite_module (static)
...
httpd.conf:
<IfModule alias_module>
#
# Redirect: Allows you to tell clients about documents that used to
# exist in your server's namespace, but do not anymore. The client
# will make a new request for the document at its new location.
# Example:
# Redirect permanent /foo http://www.example.com/bar
#
# Alias: Maps web paths into filesystem paths and is used to
# access content that does not live under the DocumentRoot.
# Example:
# Alias /webpath /full/filesystem/path
#
Alias /zh "/data/wwwroot/zh"
<Directory "/data/wwwroot/zh">
Options Indexes FollowSymLinks
AllowOverride None
Order allow,deny
Allow from all
</Directory>
# If you include a trailing / on /webpath then the server will
# require it to be present in the URL. You will also likely
# need to provide a <Directory> section to allow access to
# the filesystem path.
#
# ScriptAlias: This controls which directories contain server scripts.
# ScriptAliases are essentially the same as Aliases, except that
# documents in the target directory are treated as applications and
# run by the server when requested rather than as documents sent to the
# client. The same rules about trailing "/" apply to ScriptAlias
# directives as to Alias.
#
ScriptAlias /cgi-bin/ "/usr/local/apache/cgi-bin/"
</IfModule>
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Miaos' Photos</title>
<style>
*{margin:0px;
padding:0px;
}
#main{position:relative;
}
.box{padding:15px 0px 0px 15px;
float:left;
}
.pic{padding:10px;
border:1px solid #ccc;
border-radius:5px;
box-shadow:0 0 8px #ccc;}
.pic img{width:195px;;
height:auto}
</style>
<script type="text/javascript" src="script.js"></script>
</head>
<body>
<p id="main">
<p class="box">
<p class="pic">
<img src="images/1.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/2.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/3.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/4.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/5.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/6.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/7.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/8.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/9.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/10.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/11.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/12.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/13.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/1.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/2.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/3.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/4.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/5.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/6.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/7.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/8.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/9.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/10.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/11.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/12.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/13.jpeg"/>
</p>
</p>
</p>
</body>
</html>
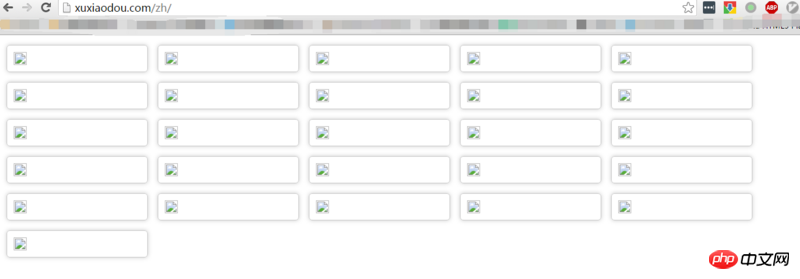
Résultats d'accès à la page Web :

Je peux saisir le fichier index.html dans le répertoire virtuel, mais toutes les images qu'il contient sont inaccessibles et l'effet js n'est pas disponible.
Les répertoires sont tous des répertoires relatifs, et la même configuration est parfaitement accessible dans une autre machine virtuelle
Je voudrais demander à ceux qui connaissent Apache de me dire ce qui se passe !
某草草2017-05-16 17:02:12
Jetez un œil à ces images en utilisant f12 pour voir quel est le chemin réel référencé par js
大家讲道理2017-05-16 17:02:12
Réinstaller Apache peut résoudre le problème ;
L'Apache d'origine a été installé à l'aide d'un LAMP et miam sur Internet, il devrait donc y avoir quelques problèmes. . . . . .