- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Utilisez laravel5.1 et dropzonejs pour télécharger des images. Reportez-vous à cet exemple : http://www.dropzonejs.com/bootstrap.html Dans l'exemple, cliquez pour lancer le téléchargement et une requête http sera envoyée. J'ai copié le code de cet exemple. Lorsque j'ai cliqué pour lancer le téléchargement, rien ne s'est produit. Appuyez sur F12 pour le visualiser et aucune requête http n'a été envoyée.
La capture d'écran est la suivante :
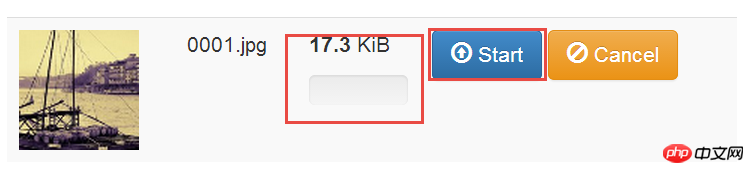
1. Ceci est la capture d'écran de l'exemple ci-dessus Bien que la demande ne soit pas envoyée avec succès, elle sera envoyée
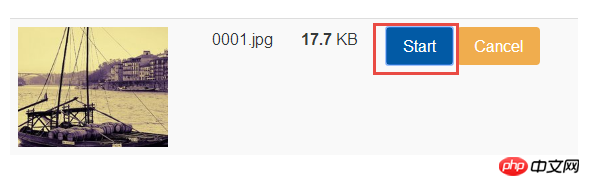
2. Ceci est le mien, aucune demande ne sera envoyée
Le code est le suivant :
Voir :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<link rel="stylesheet" href="https://cdn.rawgit.com/twbs/bootstrap/v4-dev/dist/css/bootstrap.css">
<style>
html, body {
height: 100%;
}
#actions {
margin: 2em 0;
}
/* Mimic table appearance */
p.table {
display: table;
}
p.table .file-row {
display: table-row;
}
p.table .file-row > p {
display: table-cell;
vertical-align: top;
border-top: 1px solid #ddd;
padding: 8px;
}
p.table .file-row:nth-child(odd) {
background: #f9f9f9;
}
/* The total progress gets shown by event listeners */
#total-progress {
opacity: 0;
transition: opacity 0.3s linear;
}
/* Hide the progress bar when finished */
#previews .file-row.dz-success .progress {
opacity: 0;
transition: opacity 0.3s linear;
}
/* Hide the delete button initially */
#previews .file-row .delete {
display: none;
}
/* Hide the start and cancel buttons and show the delete button */
#previews .file-row.dz-success .start,
#previews .file-row.dz-success .cancel {
display: none;
}
#previews .file-row.dz-success .delete {
display: block;
}
</style>
</head>
<body>
<p class="container" id="container">
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
upload photos
</button>
<!-- Modal -->
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"
aria-hidden="true">
<p class="modal-dialog dropzone" id="my-awesome-dropzone" role="document">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
<span class="sr-only">Close</span>
</button>
<h4 class="modal-title" id="myModalLabel">upload photos</h4>
</p>
<p class="modal-body">
<p id="actions" class="row">
<p class="col-lg-7">
<span class="btn btn-success fileinput-button dz-clickable">
<i class="glyphicon glyphicon-plus"></i>
<span>add photos</span>
</span>
</p>
</p>
<p class="table table-striped files" id="previews">
<p id="template" class="file-row">
<!-- This is used as the file preview template -->
<p><span class="preview"><img data-dz-thumbnail/></span></p>
<p>
<p class="name" data-dz-name></p>
<strong class="error text-danger" data-dz-errormessage></strong>
</p>
<p>
<p class="size" data-dz-size></p>
<p class="progress progress-striped active" role="progressbar"
aria-valuemin="0" aria-valuemax="100" aria-valuenow="0">
<p class="progress-bar progress-bar-success" style="width:0%;"
data-dz-uploadprogress></p>
</p>
</p>
<p>
<button class="btn btn-primary start">
<i class="glyphicon glyphicon-upload"></i>
<span>Start</span>
</button>
<button data-dz-remove class="btn btn-warning cancel">
<i class="glyphicon glyphicon-ban-circle"></i>
<span>Cancel</span>
</button>
<button data-dz-remove class="btn btn-danger delete">
<i class="glyphicon glyphicon-trash"></i>
<span>Delete</span>
</button>
</p>
</p>
</p>
</p>
<p class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</p>
</p>
</p>
</p>
<script src="http://ajax.useso.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://cdn.rawgit.com/twbs/bootstrap/v4-dev/dist/js/bootstrap.js"></script>
<script src="https://cdn.bootcss.com/dropzone/4.2.0/min/dropzone.min.js"></script>
</body>
</html>
code js :
<script>
Dropzone.autoDiscover = false;
</script>
<script>
// Get the template HTML and remove it from the doument
var previewNode = document.querySelector("#template");
previewNode.id = "";
var previewTemplate = previewNode.parentNode.innerHTML;
previewNode.parentNode.removeChild(previewNode);
var myDropzone = new Dropzone(document.body, { // Make the whole body a dropzone
url: "fileupload", // Set the url
thumbnailWidth: 80,
thumbnailHeight: 80,
parallelUploads: 20,
previewTemplate: previewTemplate,
autoQueue: false, // Make sure the files aren't queued until manually added
previewsContainer: "#previews", // Define the container to display the previews
clickable: ".fileinput-button" // Define the element that should be used as click trigger to select files.
});
myDropzone.on("addedfile", function (file) {
// Hookup the start button
file.previewElement.querySelector(".start").onclick = function () {
myDropzone.enqueueFile(file);
};
});
// Update the total progress bar
myDropzone.on("totaluploadprogress", function (progress) {
document.querySelector("#total-progress .progress-bar").style.width = progress + "%";
});
myDropzone.on("sending", function (file) {
// Show the total progress bar when upload starts
document.querySelector("#total-progress").style.opacity = "1";
// And disable the start button
file.previewElement.querySelector(".start").setAttribute("disabled", "disabled");
});
// Hide the total progress bar when nothing's uploading anymore
myDropzone.on("queuecomplete", function (progress) {
document.querySelector("#total-progress").style.opacity = "0";
});
// Setup the buttons for all transfers
// The "add files" button doesn't need to be setup because the config
// `clickable` has already been specified.
document.querySelector("#actions .start").onclick = function () {
myDropzone.enqueueFiles(myDropzone.getFilesWithStatus(Dropzone.ADDED));
};
document.querySelector("#actions .cancel").onclick = function () {
myDropzone.removeAllFiles(true);
};
</script>
Routage :
Route::resource('fileupload', 'FileController');
Contrôleur :
public function imageUpload(Requests\StorePhotoPostRequest $request)
{
$this->wrongTokenAjax();
$file = \Input::file('file');
$destinationPath = 'uploads/';
$extension = $file->getClientOriginalExtension();
$fileName = \Auth::user()->id . '_' . time() . '.' . $extension;
$upload_success = \Input::file('file')->move($destinationPath, $fileName);
if ($upload_success) {
return \Response::json('success', 200);
} else {
return \Response::json('error', 400);
}
}
public function wrongTokenAjax()
{
if (\Session::token() !== \Request::get('_token')) {
$response = [
'status' => false,
'errors' => 'Wrong Token',
];
return \Response::json($response);
}
}
StorePhotoPostRequest
public function rules()
{
return [
'file' => 'required|image(jpeg,jpg,png,bmp,gif)',
];
}
滿天的星座2017-05-16 16:56:57
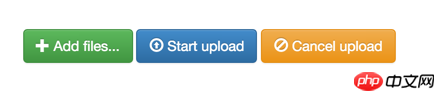
Tout d'abord, lorsque vous utilisez l'exemple de http://www.dropzonejs.com/bootstrap.html, vous n'utilisez qu'une partie des éléments de la page, mais il existe toujours des codes pour utiliser ces éléments dans js. téléchargé Il y a un bouton « démarrer le téléchargement » pour télécharger tous les fichiers et un bouton « annuler le téléchargement » à côté du fichier. Votre page n'a qu'un seul bouton « ajouter des photos » :
.

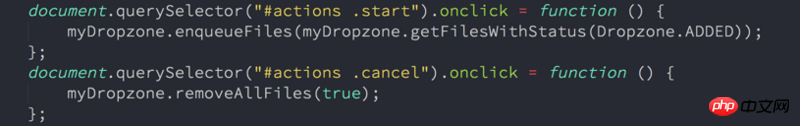
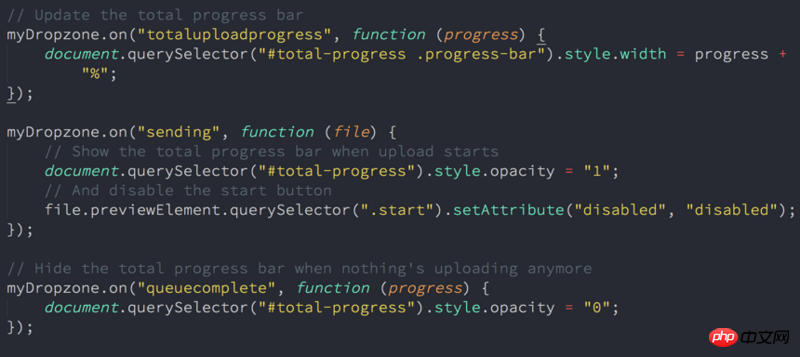
Mais il existe toujours un tel code d'appel en js :

Vous commentez donc les quelques lignes de js ci-dessus, puis résolvez le problème suivant.
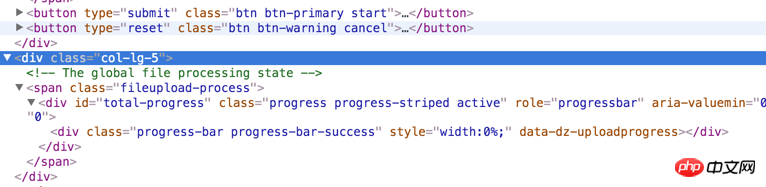
Deuxièmement, il y a en fait une "barre de progression" générale sur le côté droit des trois boutons d'origine, qui ne se trouve pas sur votre page :

Mais vous avez quand même utilisé le js suivant :

Soit vous ajoutez les deux "boutons" restants et la "barre de progression totale", soit vous supprimez les js concernant ces trois éléments, et tout ira bien. Le reste doit être reçu et traité par le serveur.