- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
vuejs utilise vue-resource pour envoyer le code de requête ajax :
methods: {
fillIn: function (index, n) {
var formData = new FormData();
var itemId=this.items[index].id;
this.items[index].publishing_days = n;
formData.append('publishing_days', n);
this.$http.patch('/article/'+itemId, formData,{
before(request) {
if (this.previousRequest) {
this.previousRequest.abort();
}
this.previousRequest = request;
}
}).then((response) => {
}, (response) => {
});
}
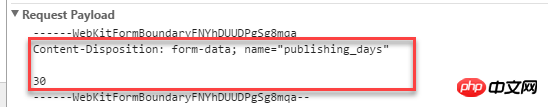
}Voici une capture d'écran des données envoyées par la requête ajax : 
ArticleController
public function update(Request $request, $id)
{
$article = Article::findOrFail($id);
dd($article);
dd($request->publishing_days);
}Question : Le résultat de dd($request->publishing_days); est nul, que se passe-t-il ?
怪我咯2017-05-16 16:53:02

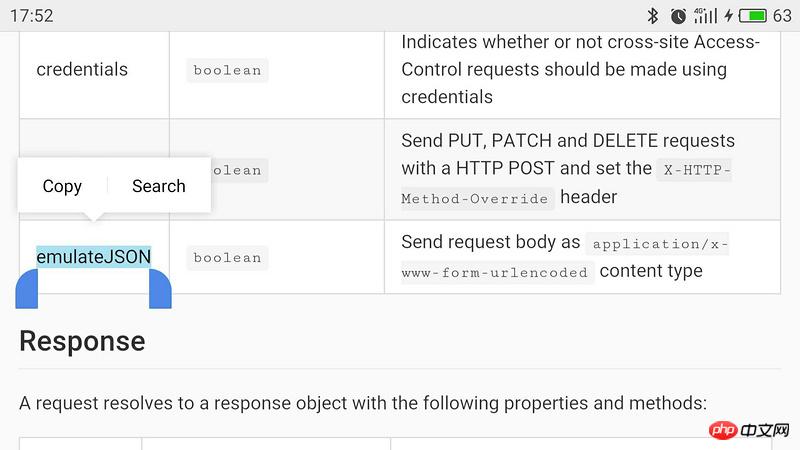
Comme le montre l'image, pouvez-vous définir les emulateJSONpropriétés ?
vue-ressource
ringa_lee2017-05-16 16:53:02
Cela est dû au problème d'en-tête. Le serveur Web ne peut pas gérer les requêtes de style REST telles que put, patch et delete. Après avoir activé cette option, la requête sera envoyée dans la méthode de publication ordinaire ;
Send PUT, PATCH and DELETE requests with a HTTP POST and set the X-HTTP-Method-Override header
this.$http.patch('/demo', formData, {emulateHTTP: true});
加上属性后:
X-CSRF-TOKEN:ngenvCDnCOXWkQqbLjIdSo7Ekq7wjfLg0TqUMNcu
X-HTTP-Method-Override:PATCH
X-Requested-With:XMLHttpRequest
加上属性前:
X-CSRF-TOKEN:ngenvCDnCOXWkQqbLjIdSo7Ekq7wjfLg0TqUMNcu
X-Requested-With:XMLHttpRequest