- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

我想大声告诉你2017-05-16 16:36:52
Téléchargez ou compilez d'abord vous-même la dernière version de Gvim 8.0
Utilisez vim sous Windows, vous pouvez
vim écrire le web, vous pouvez aussi
mais utilisez le vim fourni avec msysGit pour écrire le web, c'est la première fois
msysGit contient un environnement MSYS incomplet, et le vim fourni avec
msysGit est également un vim incomplet.
Trouvez d'abord un vim complet, puis discutez des problèmes de plug-in
Les plug-ins suivants sont utiles pour le développement WEB.
Référez-vous au tutoriel du gestionnaire de plug-ins que vous utilisez. Ne me demandez pas pourquoi la commande Plug est erronéePlug 命令错误
Plug 'othree/html5.vim'
Plug 'hail2u/vim-css3-syntax'
Plug 'groenewege/vim-less'
Plug 'tpope/vim-haml'
Plug 'pangloss/vim-javascript'
Plug 'kchmck/vim-coffee-script'
Plug 'leafgarland/typescript-vim'
" 补充一个 Vue 模板的
Plug 'posva/vim-vue'
" HTML 助手
Plug 'mattn/emmet-vim'
" JavaScript 补全
Plug 'ternjs/tern_for_vim'
" 色彩高亮,例子: #66CCFF
Plug 'gorodinskiy/vim-coloresque'
个人建议你还是用GitHub Atom 或者 VS Code

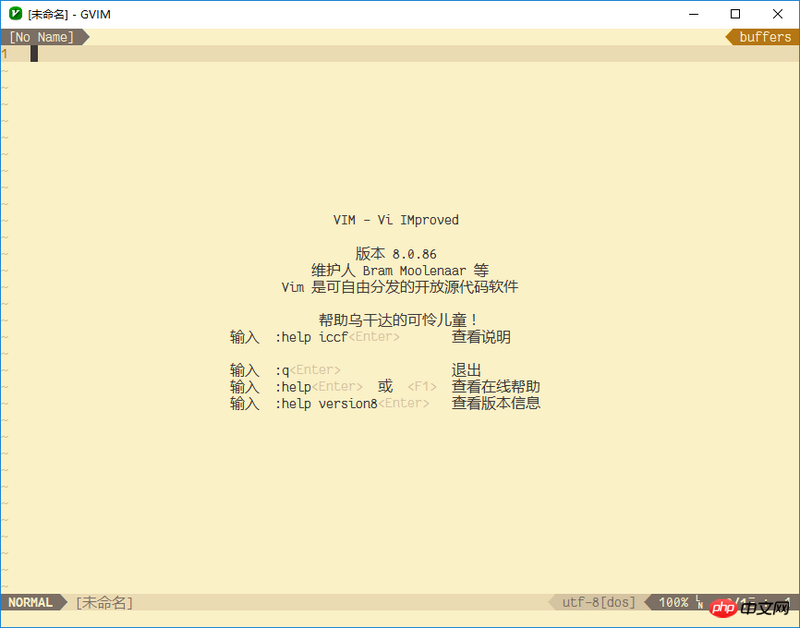
这是你看到的Gvim

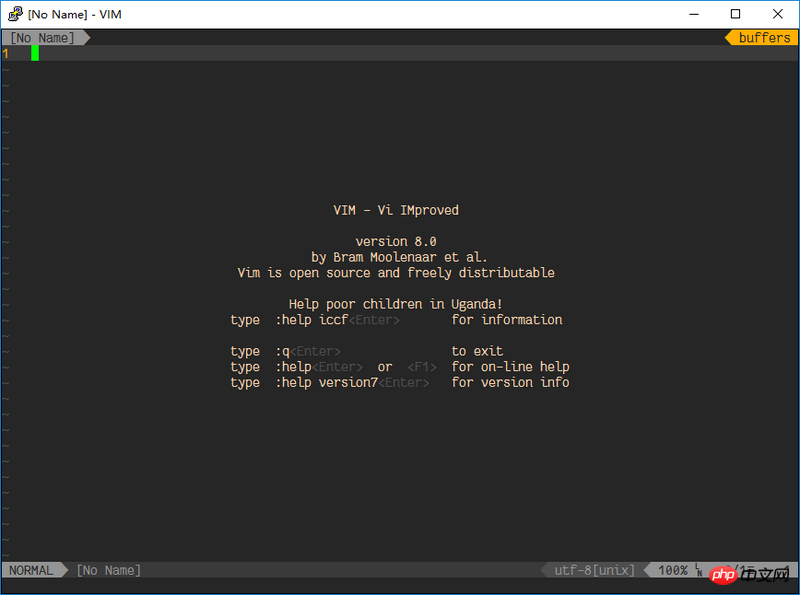
这是我的Gvim

这是我的VPS上的vim
同一份配置,不做任何修改,横跨Windows/Linux,GUI/CLI。
请问,第二张图和第三图有什么不同?
喜欢vim,不是因为酷炫,不是因为可以装逼。
而是因为它的高自由度,可定制性,强扩展能力
Sublime Text 扩展基于Python
GitHub Atom 扩展基于NodeJS
而vim,支持+lua, +mzscheme,+perl, +python, +python3, +ruby, +tcl,并且自身也有一门语言叫做vimL
简单的说,你可以用以上任何一种语言写vim 插件。
举个例子:
使用lua扩展: https://github.com/Shougo/neo...
使用python/python3扩展: https://github.com/SirVer/ult...
使用ruby扩展:https://github.com/wincent/co...
用C写原生扩展也没问题: https://github.com/Shougo/vim...
后台调用Go写的引擎: https://github.com/vim-ctrlsp...
后台调用JS的模块:https://github.com/ternjs/ter...
高自由度也是有代价的,那就是默认配置甚至零配置非常不友好,
比如Gvim for windows 的默认配置会映射Ctrl-V为粘贴,而正常情况下Ctrl-V.
rrreee
Personnellement, je vous suggère d'utiliser GitHub Atom ou VS Code
🎜
C'est le Gvim que vous voyez
 🎜
🎜🎜C'est mon Gvim🎜
🎜
🎜
🎜🎜C'est mon Gvim🎜
🎜 🎜
🎜🎜C'est vim sur mon VPS🎜
🎜La même configuration, sans aucune modification, fonctionne sous Windows/Linux, GUI/CLI. 🎜
🎜Excusez-moi, quelle est la différence entre la deuxième photo et la troisième photo ? 🎜
🎜
🎜🎜C'est vim sur mon VPS🎜
🎜La même configuration, sans aucune modification, fonctionne sous Windows/Linux, GUI/CLI. 🎜
🎜Excusez-moi, quelle est la différence entre la deuxième photo et la troisième photo ? 🎜
Python 🎜L'extension GitHub Atom est basée sur NodeJS 🎜Et vim prend en charge +lua, +mzscheme< /code> , +perl, +python, +python3, +ruby, +tcl< /code> , et il a également son propre langage appelé vimL 🎜En termes simples, vous pouvez écrire des plug-ins vim dans l'un des langages ci-dessus. 🎜Par exemple :🎜
🎜
🎜🎜Utilisez l'extension lua : https://github.com/Shougo/neo...🎜
🎜🎜Utilisez l'extension python/python3 : https://github.com/SirVer/ult...🎜
🎜🎜Utilisez l'extension ruby : https://github.com/wincent/co...🎜
🎜🎜Ce n'est aucun problème d'écrire des extensions natives en C : https://github.com/Shougo/vim...🎜
🎜🎜Moteur d'appel backend écrit par Go : https://github.com/vim-ctrlsp...🎜
🎜🎜Le module qui appelle JS en arrière-plan : https://github.com/ternjs/ter...🎜
🎜Un degré élevé de liberté a également un prix, c'est-à-dire que la configuration par défaut ou même une configuration nulle est très peu conviviale. 🎜Par exemple, la configuration par défaut de Gvim pour Windows mappera Ctrl-V pour coller. , et dans des circonstances normales, Ctrl-V est la sélection de bloc. 🎜C'est pourquoi le seuil pour vim est trop élevé. 🎜
🎜🎜
🎜🎜Vous feuilletez la documentation Vim et définissez les paramètres que vous souhaitez définir. 🎜
Vous avez besoin d'une certaine fonction, mais vim ne l'a pas intégrée, vous allez donc sur vim-script pour trouver un plug-in.
Il y a trop de plugins et les fichiers sont trop compliqués, vous apprenez donc à utiliser le Plugin Manager et à utiliser git pour mettre à jour les plugins depuis GitHub.
Un certain plug-in ne répond pas à vos besoins, vous commencez donc à apprendre le langage vimL et à écrire le plug-in vous-même. vimL语言,自己动手编写插件。
某个插件需要其他语言比如+python,+lua 支持,于是你开始自己动手编译vim。

你觉得你的vim 非常强大了,可以做编辑以外的事情:
管理数据库
管理git repo
股票操作
直播的时候看弹幕
看新闻
上Twitter
玩俄罗斯方块
看视频Bad apple!
这都是些什么鬼
发布你的配置/插件包供他人参考了。比如楼下@liuchengxu 同学的space-vim
一旦入门,你压根不用考虑其他编辑器。
通吃所有你知道的以及不知道的平台!通吃所有你知道的以及不知道的语法!
至于Vim 的编辑模式:
为什么所有主流支持扩展的编辑器/IDE都有vim 插件?
Sublime Text: https://packagecontrol.io/pac...
GitHub Atom: https://atom.io/packages/vim-...
Visual Studio: https://marketplace.visualstu...
Visual Studio Code: https://marketplace.visualstu...
Eclipse: http://eclim.org/
PyCharm/IntelliJ IDEA: http://plugins.jetbrains.com/...
Xcode: https://github.com/XVimProjec...
非编辑器:bash, zsh, tmux, Firefox, Chrome
Un certain plug-in nécessite la prise en charge d'autres langages tels que +python, +lua, vous commencez donc à compiler vim vous-même.

Vous pensez que votre vim est très puissant et peut faire autre chose que de l'éditer :
Gérer la base de données
Gérer le dépôt git
Opération Stock
Regardez les commentaires lors de la diffusion en direct
Regardez les actualités
🎜🎜Sur Twitter🎜🎜
🎜🎜Jouer à Tetris🎜🎜
🎜🎜Regardez la vidéo Pomme pourrie !🎜🎜
🎜🎜🎜Qu'est-ce que c'est que ça🎜🎜🎜
🎜
🎜🎜Publiez votre package de configuration/plug-in pour que d'autres puissent s'y référer. Par exemple, l'espace-vim🎜🎜 du camarade de classe de @liuchengxu en bas
🎜
🎜Une fois que vous avez commencé, vous n'avez pas du tout besoin de considérer d'autres éditeurs. 🎜Acceptez toutes les plateformes que vous connaissez et que vous ne connaissez pas ! Apprenez toute la grammaire que vous connaissez et ne connaissez pas ! 🎜
🎜
Quant au mode d'édition de Vim :
🎜
🎜Pourquoi tous les éditeurs/IDE grand public prenant en charge les extensions ont-ils des plug-ins vim ? 🎜
🎜🎜Texte sublime : https://packagecontrol.io/pac...🎜🎜
🎜🎜GitHub Atom : https://atom.io/packages/vim-...🎜🎜
🎜🎜Visual Studio : https://marketplace.visualstu...🎜🎜
🎜🎜Code Visual Studio : https://marketplace.visualstu...🎜🎜
🎜🎜Éclipse : http://eclim.org/🎜🎜
🎜🎜IDÉE PyCharm/IntelliJ : http://plugins.jetbrains.com/...🎜🎜
🎜🎜Xcode : https://github.com/XVimProjec...🎜🎜
🎜
🎜Non-éditeurs : bash, zsh, tmux, Firefox, Chrome sont également disponible en mode vim ou plugin🎜
🎜
🎜Le dernier point important : 🎜
🎜Vim n'est qu'un éditeur🎜
🎜Vim n'est qu'un éditeur🎜
🎜Vim n'est qu'un éditeur🎜
🎜Pour le débogage, l'IDE doit être pratique, donc je ne recommande jamais vim aux débutants. 🎜Débutants intéressés par vim, je suis prêt à vous aider. 🎜
🎜
🎜Code source de Vim : 🎜https://github.com/vim/vim🎜
🎜Gvim pour Windows : 🎜https://github.com/vim/vim-wi... 🎜
🎜
🎜
🎜🎜Raconte-moi une blague froide : Sublime Text🎜🎜🎜Le monde est immense et il y en a beaucoup que tu n'as pas vu🎜🎜répondre0伊谢尔伦2017-05-16 16:36:52
C'est la première fois que je vois quelqu'un utiliser VIM pour écrire du code front-end Et c'est probablement pour la plateforme Win. Qui est votre professeur ?
.Le code frontal n'a pas besoin d'être écrit dans Vim.
sublime et atom sont tous deux bons Recherchez-vous.
迷茫2017-05-16 16:36:52
Changer le schéma de couleurs
une liste de schémas de couleurs couramment utilisés -- vim-galore
Ou configurez-le soigneusement Si vous utilisez Linux ou macOS, je recommanderais sans vergogne : space-vim
.Mais Windows, pas encore testé...
PHPz2017-05-16 16:36:52
Écrire du code dans vim est un comportement sympa, mais c'est tout simplement cool